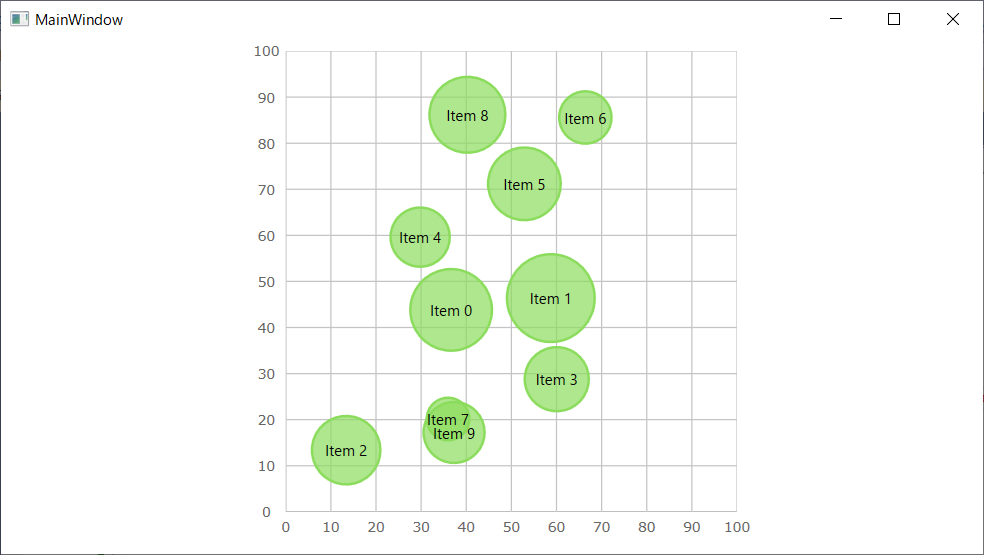
下のスクリーンショットのように、BubbleSeriesの円の真ん中にラベルを表示させたい場合は、同じデータ点で散布図シリーズを追加して、その追加した散布図シリーズのMarkerTemplateでラベルを表示させてください。
実現イメージ

<ig:XamDataChart ...>
<ig:XamDataChart.Axes>
...
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<!-- バブル用BubbleSeries -->
<ig:BubbleSeries
XMemberPath="X"
YMemberPath="Y"
RadiusMemberPath="Radius"
FillMemberPath="Radius"
MarkerType="Circle"
ShowDefaultTooltip="True"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}"
ItemsSource="{Binding SampleDataSource}">
</ig:BubbleSeries>
<!-- ラベル用Series。バブル用BubbleSeriesと基本的には同じ。ただし、IsHitTestVisibleもFalseにしておき、ツールチップもオフにしておく。 -->
<ig:ScatterSeries
XMemberPath="X"
YMemberPath="Y"
ShowDefaultTooltip="False"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}"
ItemsSource="{Binding SampleDataSource}"
MarkerBrush="Transparent"
IsHitTestVisible="False">
<!-- ラベル用MarkerTemplate -->
<ig:ScatterSeries.MarkerTemplate>
<DataTemplate>
<Grid Width="40" Height="40" Margin="0,0,0,0">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="{Binding Item.Label}" />
</Grid>
</DataTemplate>
</ig:ScatterSeries.MarkerTemplate>
</ig:ScatterSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>
サンプル