XamDataChart の Background プロパティを利用することで、背景色を変更することができます。背景色には、System.Windows.Media.Brush クラスのオブジェクトを指定します。
System.Windows.Media.Brush クラスから派生した、SolidColorBrush(XAML 上では色を示す文字列)を利用する場合、次の様になります。
<ig:XamDataChart
x:Name="xamDataChart"
Background="AliceBlue"
...
>
</ig:XamDataChart>
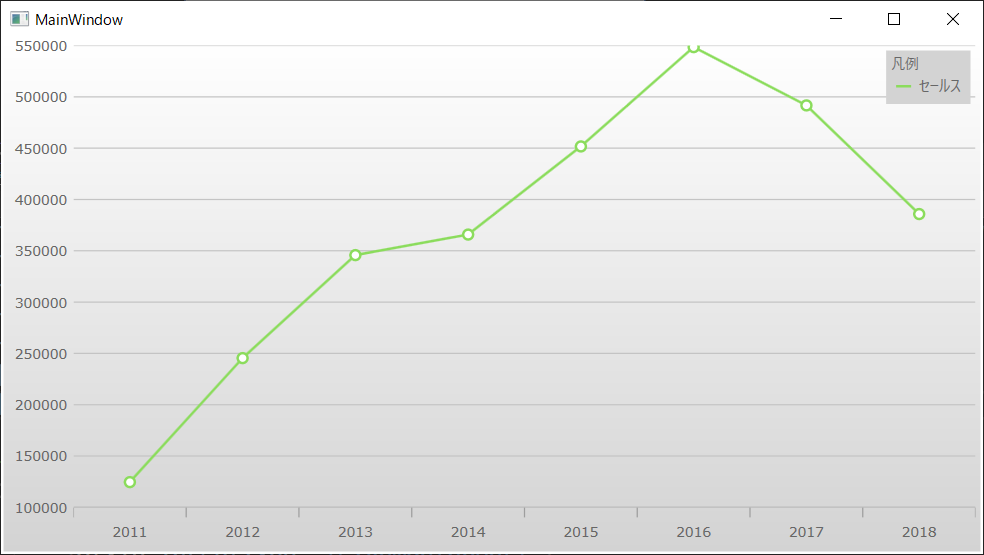
また、その他の System.Windows.Media.Brush 派生クラスのオブジェクトも利用することができます。例えば、下記の様に、グラデーションの LinearGradientBrush を利用することも可能です。
<ig:XamDataChart x:Name="xamDataChart" Legend="{Binding ElementName=Legend}">
<ig:XamDataChart.Resources>
<Style TargetType="ig:XamDataChart">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="White"/>
<GradientStop Color="LightGray" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
</ig:XamDataChart.Resources>
...
</ig:XamDataChart>
LinearGradientBrush を利用すると、背景色にグラデーションを施すことができます。