UltraTabControlの各タブのヘッダー部分の色を変更したい場合は、各タブの各種Appearanceで色を指定してください。なお、タブのAppearanceでBackColorを変更するとコンテンツ領域の背景色もその色になります。それを既定値に戻す設定も必要で、ClientAreaAppearanceで再設定してください。
// コンテンツ領域の背景色の既定値用Appearanceオブジェクト
if (!ultraTabControl1.Appearances.Exists("Default"))
{
Infragistics.Win.Appearance defaultAppearance = ultraTabControl1.Appearances.Add("Default");
defaultAppearance.BackColor = SystemColors.Control;
}
// 薄い灰色のAppearanceオブジェクト
if (!ultraTabControl1.Appearances.Exists("LightGray"))
{
Infragistics.Win.Appearance lightGrayAppearance = ultraTabControl1.Appearances.Add("LightGray");
lightGrayAppearance.ForeColor = Color.Black;
lightGrayAppearance.BackColor = Color.LightGray;
}
// 黒のAppearanceオブジェクト
if (!ultraTabControl1.Appearances.Exists("Black"))
{
Infragistics.Win.Appearance blackAppearance = ultraTabControl1.Appearances.Add("Black");
blackAppearance.ForeColor = Color.White;
blackAppearance.BackColor = Color.Black;
}
// Appearanceの設定
ultraTabControl1.Tabs[0].Appearance = ultraTabControl1.Appearances["LightGray"]; // 既定時
ultraTabControl1.Tabs[0].ActiveAppearance = ultraTabControl1.Appearances["Black"]; // アクティブ時
ultraTabControl1.Tabs[0].ClientAreaAppearance = ultraTabControl1.Appearances["Default"]; // コンテンツ領域の背景色の再設定
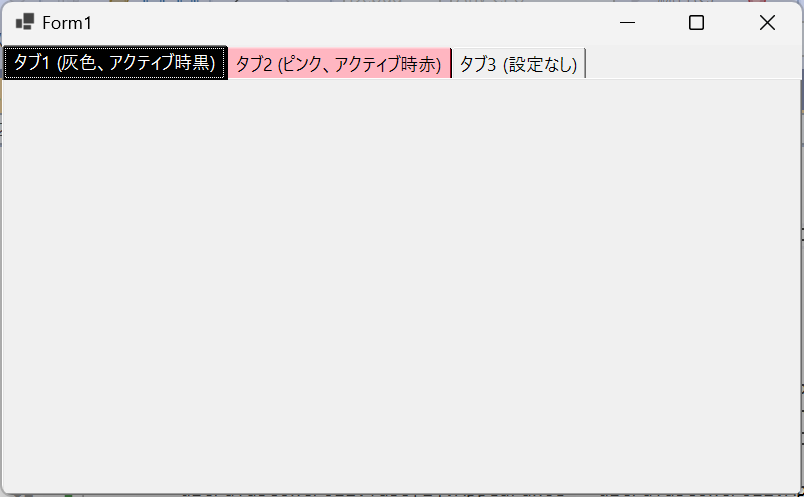
実行結果イメージ

※なお、このスクリーンショットの元サンプルはこの記事本文中に提示したコードスニペットの設定以外に「タブ2」に対しても色の設定をしています。
サンプル