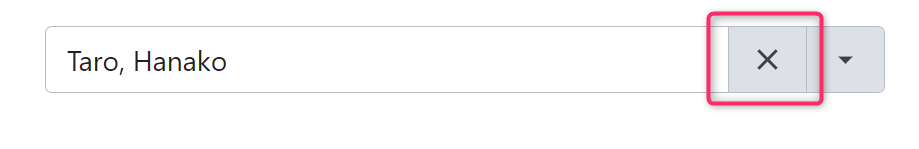
Ignite UI for Blazor が提供するコンボボックスコンポーネント、IgbCombo は、何かしら選択肢を選択した状態では「クリアボタン」(下図、赤丸で囲った箇所) が出現します。

このクリアボタンをクリックすることで、現在の選択状態をすべて解除 (クリア) することが可能です。
何らかの要件のため、このクリアボタンを非表示としたい場合は、CSS スタイル定義にて、このクリアボタン要素を非表示 (display:none) に設定することで実現できます。
先に進む前に
クリアすることのできない、一般的な HTML 標準の select/option 要素のような動作を求めている場合は、IgbCombo ではなく、IgbSelect コンポーネントを利用したほうがよいかもしれません。
IgbSelect コンポーネントの使い方は下記リンク先のナレッジベース記事を参照ください。
IgbSelect – 双方向バインディングする方法
このクリアボタンは、「igc-combo::part(clear-icon)」という CSS セレクタで選択できます。そのため、例えば Blazor の CSS 分離を使用したスタイル定義では、以下のように記述することで、対応する Razor コンポーネント内の IgcCombo のクリアボタンを非表示とすることができます。
::deep igc-combo::part(clear-icon) {
display: none;
}
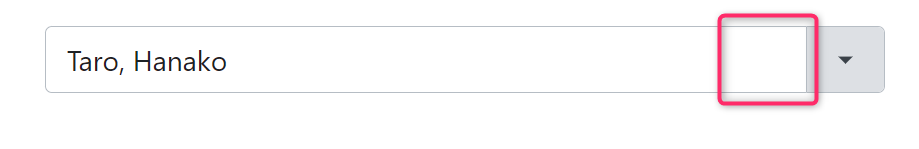
結果は下図のとおりとなります。

なお、IgbCombo における、「::part」CSS セレクタにて選択・スタイル定義をカスタマイズできる要素について詳しくは、下記リンク先の弊社ヘルプドキュメントページ「CSS パーツ」のセクションに一覧表があります。適宜ご参照ください。
Blazor コンボボックス コンポーネント – Ignite UI for Blazor (infragistics.com)