IgbInput のテキストフィールドをプログラムから選択する方法をご紹介します。
本記事ではボタンクリックによってテキストフィールドを選択する方法を解説します。
IgbInput の設定
まず、IgbInput コンポーネントを設定します。
@ref を使用して、このコンポーネントへの参照を作成します。
<IgbInput ....
@ref = "firstInput">
</IgbInput>
プログラムの設定
次に、IgbButton コンポーネントを設定します。このボタンがクリックされると、selectInput1 メソッドが呼び出されます。
<IgbButton ....
@onclick = selectInput1
</IgbButton>
SelectAsync メソッドの使用
最後に、selectInput1 メソッドを定義します。このメソッドでは、firstInput が null でないことを確認した後、SelectAsync メソッドを使用して、入力フィールド内のテキストをプログラムで選択します。
private async Task selectInput1()
{
if (firstInput != null)
{
await firstInput.SelectAsync();
}
}
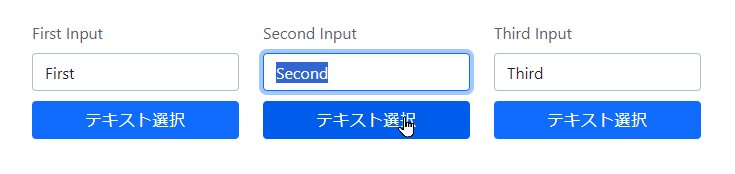
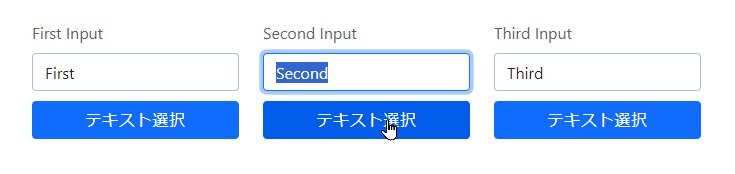
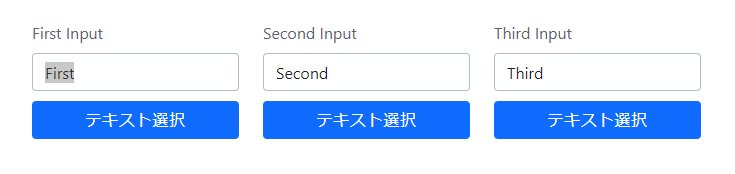
実行結果
上記の設定を行うと、ボタンをクリックすると対応するテキストフィールドの内容が選択されます。
これにより、プログラムからテキストフィールドの操作を制御することが可能になります。