IgbDataChart において、シリーズ項目の外観を動的に変更する方法についてご紹介します。
IgbDataChart の設定
まず、IgbColumnSeries を以下のように設定します、
- IsCustomCategoryStyleAllowed プロパティを “true” に設定します。これによりシリーズのカスタムスタイルが許可されます。
- AssigningCategoryStyleScript プロパティにイベントハンドラを設定します。これは各列のスタイルを動的に変更するためのスクリプトです。
<IgbDataChart ....>
....
<IgbColumnSeries ....
IsCustomCategoryStyleAllowed="true"
AssigningCategoryStyleScript="onAssigningCategoryStyleScript"
ValueMemberPath="@nameof(SampleDataItem.Sales)">
</IgbColumnSeries>
</IgbDataChart>
イベントハンドラの登録
次に、AssigningCategoryStyleScript イベントハンドラを登録します。
このイベントハンドラは、各列のスタイルを動的に変更するために使用します。
function onAssigningCategoryStyleScript(o, e) {
var startIndex = e.startIndex;
var endIndex = e.endIndex;
var items = e.getItems(startIndex, endIndex);
for (var i = 0; i < items.length; i++) {
var item = items[i];
// Sales が 60000 未満の場合は赤いストロークとピンクの塗りつぶしを適用
if (item.Sales < 60000) {
e.stroke = "red";
e.strokeThickness = "1";
e.fill = "pink";
}
// Sales が 60000 以上 80000 未満の場合はオレンジのストロークと黄色の塗りつぶしを適用
else if (item.Sales < 80000) {
e.stroke = "orange";
e.strokeThickness = "1";
e.fill = "yellow";
}
// Sales が 80000 以上の場合は緑のストロークとライト緑の塗りつぶしを適用
else if (item.Sales >= 80000) {
e.stroke = "green";
e.strokeThickness = "1";
e.fill = "lightgreen";
}
}
}
igRegisterScript("onAssigningCategoryStyleScript", onAssigningCategoryStyleScript, false);
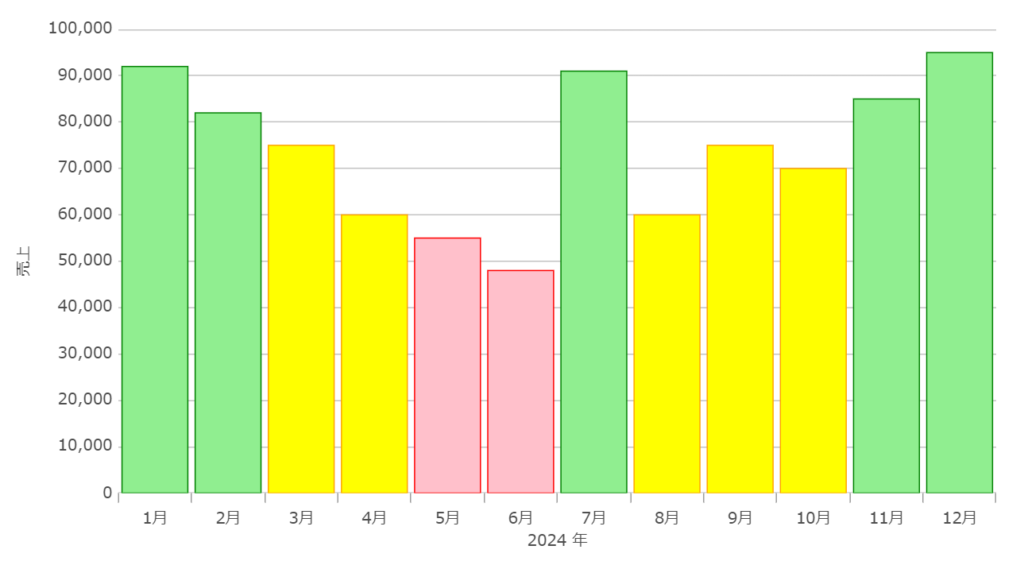
実行結果
これで、IgbDataChart のシリーズの外観は、各列の Sales 値(売上)に基づいて動的に変更されました。