IgbGrid において、BodyTemplateまたはBodyTemplateScriptを利用し、ツールチップを表示する方法について説明します。
これにより、各セルに対して詳細情報をツールチップとして表示することができます。
BodyTemplate を使用する方法
まず、GetDescriptionメソッドを作成し、特定の行に対するツールチップの内容を取得します。
private string GetDescription(IgbCellTemplateContext context)
{
var grid = context.Parent as IgbGrid;
var rows = grid?.Data as List<Person>;
var rowId = int.Parse(context.Cell.Id.RowID);
var row = rows?.First(r => r.Id == rowId);
return row?.Description ?? "No Description";
}
次に、BodyTemplateを使用してセルの値を表示し、ツールチップを設定します。ここで、title属性を使用してツールチップの内容を設定します。
<IgbColumn Header="BodyTemplate" ....>
<BodyTemplate>
@{
var description = GetDescription(context);
}
<span title="@description">
@context.Cell.Value
</span>
</BodyTemplate>
</IgbColumn>
BodyTemplateScript を使用する方法
次に、BodyTemplateScriptを使ってツールチップを表示します。
以下のスクリプトを使用して、カスタムテンプレートを登録します。ここでも、title属性を使用してツールチップの内容を設定します。
igRegisterScript("descriptionTemplate", (context) => {
const description = context.cell.row.data.Description;
const span = document.createElement("span");
span.textContent = context.cell.value;
span.title = description;
return span;
}, false);
BodyTemplateScriptを使用する列も定義します。
<IgbColumn Header="BodyTemplateScript"
BodyTemplateScript="descriptionTemplate"
....>
</IgbColumn>
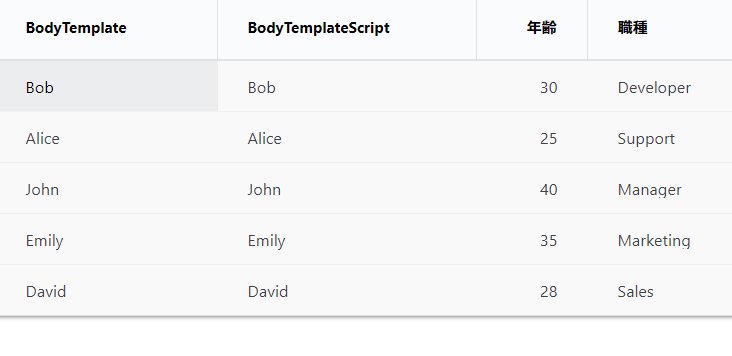
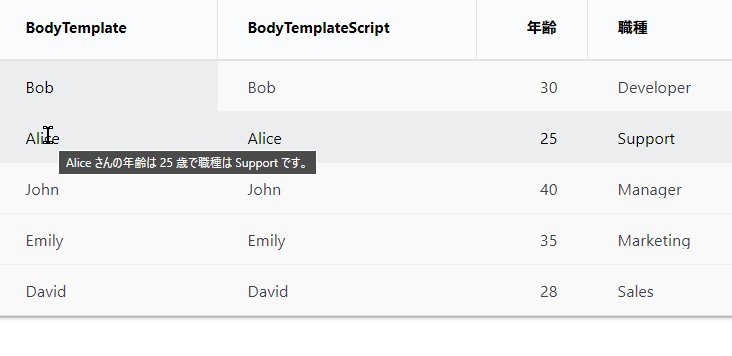
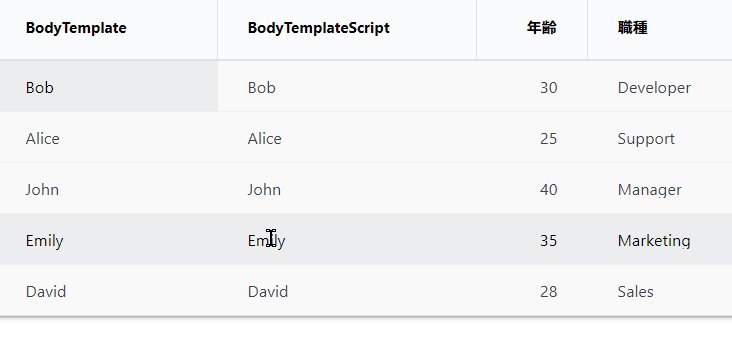
これらの実装より、各セルに対して詳細情報がツールチップとして表示されます。
実行結果