UltraChartはFillSceneGraphイベントを使用してカスタムのUI要素をチャート上に描画することができます。
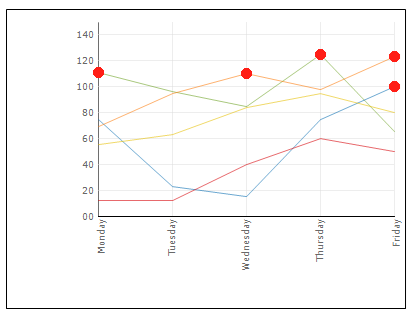
以下はFillScheneGraphイベントでicon = CircleのSymbol要素を作成し、折れ線グラフのデータが100以上のポイントに表示するサンプルコードです。
protected void UltraChart1_FillSceneGraph(object sender, Infragistics.UltraChart.Shared.Events.FillSceneGraphEventArgs e)
{
PrimitiveCollection symbols = new PrimitiveCollection();
foreach (Primitive p in e.SceneGraph)
{
Polyline polyline = p as Polyline;
if (polyline != null)
{
foreach (DataPoint dataPoint in polyline.points)
{
if ((dataPoint.DataPoint as NumericDataPoint).Value >= 100)
{
Symbol symbol = new Symbol();
symbol.icon = SymbolIcon.Circle;
symbol.iconSize = SymbolIconSize.Medium;
symbol.PE.Fill = Color.Red;
symbol.PE.Stroke = Color.Red;
symbol.point = dataPoint.point;
symbols.Add(symbol);
}
}
}
}
e.SceneGraph.AddRange(symbols.ToArray());
}