XamDataGridのフィールドにリンクを表示させるには、CellValuePresenterのControlTemplateをオーバーライドし、Hyperlinkを配置してください。
オーバーライドしたStyleは、FieldのCellValuePresenterStyleプロパティで指定してください。
<Window.Resources>
<!-- CellValuePresenterのControlTemplateをオーバーライドする -->
<Style TargetType="{x:Type igDP:CellValuePresenter}" x:Key="LinkStyle">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type igDP:CellValuePresenter}">
<TextBlock>
<!-- Hyperlinkを配置する -->
<Hyperlink
RequestNavigate="Hyperlink_RequestNavigate"
NavigateUri="{Binding Path=Value, RelativeSource={RelativeSource TemplatedParent}}">
<ContentControl>
<TextBlock Text="{TemplateBinding Value}"/>
</ContentControl>
</Hyperlink>
</TextBlock>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<!-- 中略 -->
<igDP:XamDataGrid>
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<!-- FieldのCellValuePresenterStyleプロパティに、オーバライドしたStyleのインスタンスを指定する -->
<igDP:Field Name="Link" Label="Link" CellValuePresenterStyle="{StaticResource LinkStyle}"/>
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>
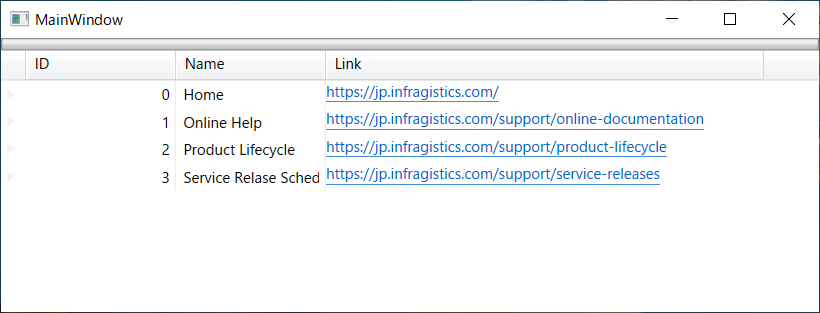
実行結果

サンプル
リファレンス
- 「フィールドに画像を表示」
- https://jp.infragistics.com/help/wpf/xam-data-grid-displaying-an-image-in-a-field
- ※画像を表示する例ではありますが、画像の部分をHyperlinkで読み替えればそのまま応用できます。