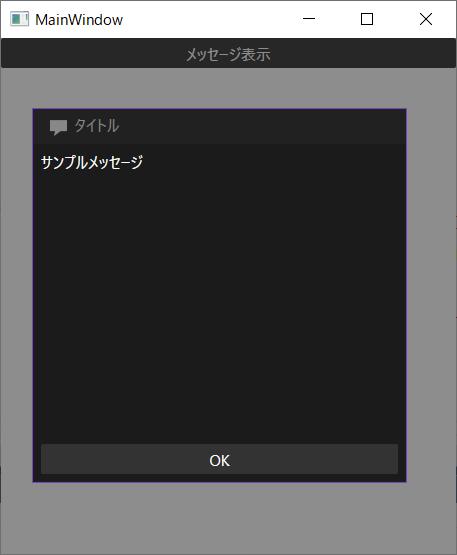
XamDialogWindow コントロールをメッセージボックスとして表示するサンプルです。WPF標準コントロールの MessageBox は弊社のテーマの対象外ですが、XamDialogWindow は勿論、弊社のテーマの対象ですので見た目の統一感を損なわずご利用頂けます。
コードスニペット(利用方法)
// 下記の引数を設定し、メッセージボックスを表示します。 // 第①引数にWPF用準のWindow コントロール // 第②引数にメッセージ // 第③引数にタイトル DialogHelper.ShowMessage(this, "サンプルメッセージ", "タイトル");
サンプルに含まれている DialogHelper は、XamDialogWindow でメッセージボックスのようなレイアウトをコードビハインドで作成しています。ご要望に応じてレイアウトをカスタマイズしてください。
public static void ShowMessage(Window win, string message, string title)
{
Panel rootLayout = Utilities.GetDescendantFromType(win, typeof(Panel), true) as Panel;
if(rootLayout == null)
{
throw new Exception("Window コントロールの直下にパネルコントロール (Grid, StackPanel等) を配置してください。");
}
XamDialogWindow dialog = new XamDialogWindow();
dialog.Height = 300;
dialog.Width = 300;
dialog.IsModal = true;
dialog.StartupPosition = StartupPosition.Center;
dialog.CloseButtonVisibility = Visibility.Collapsed;
dialog.MaximizeButtonVisibility = Visibility.Collapsed;
dialog.MinimizeButtonVisibility = Visibility.Collapsed;
// タイトルを設定
dialog.Header = title;
Grid layout = new Grid();
layout.RowDefinitions.Add(new RowDefinition() { Height = new GridLength(1, GridUnitType.Star) });
layout.RowDefinitions.Add(new RowDefinition() { Height = new GridLength(1, GridUnitType.Auto) });
// メッセージ設定
TextBlock messageTextBlock = new TextBlock() { Text = message };
Grid.SetRow(messageTextBlock, 0);
// ボタン設定
Button button = new Button() { Content = "OK" };
button.Click += (ss, ee) => {
dialog.Close();
rootLayout.Children.Remove(dialog);
};
Grid.SetRow(button, 1);
layout.Children.Add(messageTextBlock);
layout.Children.Add(button);
dialog.Content = layout;
rootLayout.Children.Add(dialog);
dialog.Show();
}

サンプル