Ignite UI for Angular 9.1.2 バージョン時点での情報に基づいています。
Ingite UI for Angular 9.1では、INPUT要素にIgxDateTimeEditorディレクティブを指定することで、日時形式の入力ボックスを作成することが可能になりました。
IgxDateTimEditorディレクティブでは、
- 表示形式はdisplayFormatで、
- 入力形式はIgxDateTimeEditorで、
それぞれ指定が可能です。
<!-- app.component.html --> <igx-input-group> <input type="text" igxInput [displayFormat]="'shortDate'" [igxDateTimeEditor]="'yyyy/MM/dd HH:mm:ss'" [value]="date" /> </igx-input-group>
実行結果
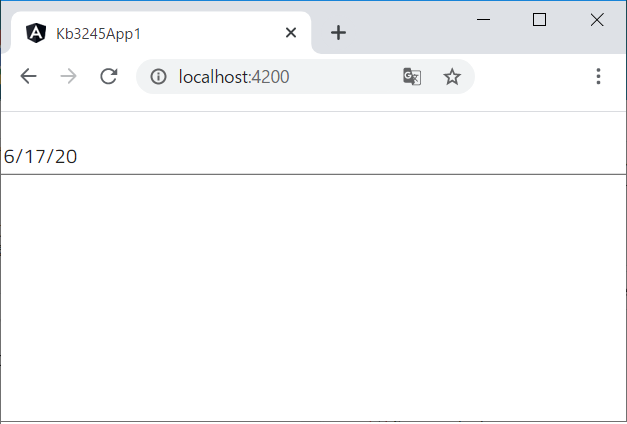
表示モード(displayFormatで指定した書式が使用されます)

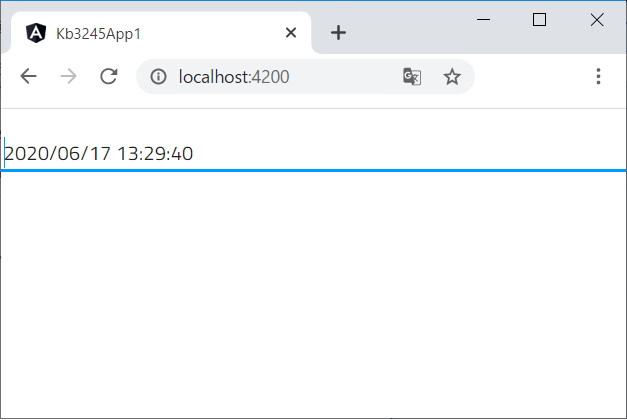
編集モード(IgxDateTimeEditorに指定した書式が使用されます)

サンプル
リファレンス
- 「Date Time Editor ディレクティブ」→「例」
- displayFormat
- inputFormat