Ignite UI for Angular 9.1.6 バージョン時点での情報に基づいています。
IgxGridのセルにコンボ(IgxCombo)を埋め込む場合は、基本的には
- 「Grid セル編集とセル テンプレート」
に書かれている内容の通りですが、コンボを表示する列のグリッド側のデータを配列にするということを忘れないようにしてください。
<!-- app.component.html --->
<igx-grid #grid1 [data]="gridData" height="400px" width="100%" ...>
....
<igx-column [field]="'Faculty'" [header]="'学部'" [editable]='true'>
<ng-template igxCellEditor let-cell="cell" let-value>
<igx-combo type="line" width="220px"
[(ngModel)]="cell.editValue"
[data]="comboData"
(onSelectionChange)="singleSelection($event)"
[igxFocus]="true"></igx-combo>
</ng-template>
</igx-column>
....
</igx-grid>
// app.component.ts
ngOnInit(): void {
this.comboData=[
"文学部",
"経済学部",
"法学部",
"理学部"
];
this.gridData = [
{ ID: 0, Faculty: ["文学部"], FamilyName: "相田", FirstName: "早希" },
{ ID: 1, Faculty: ["文学部"], FamilyName: "冨田", FirstName: "結衣" },
{ ID: 2, Faculty: ["法学部"], FamilyName: "高山", FirstName: "御喜家" },
{ ID: 3, Faculty: ["理学部"], FamilyName: "高井", FirstName: "智博" },
];
}
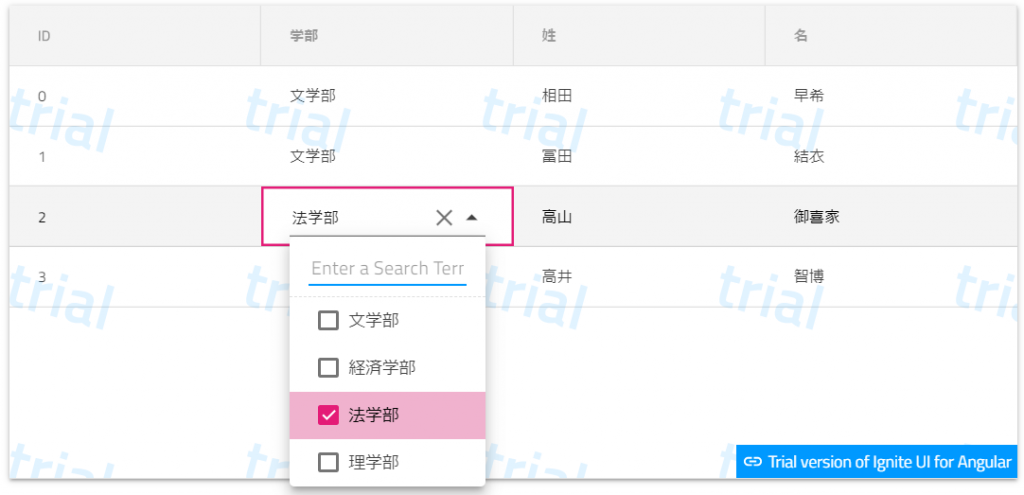
実行結果

サンプル
リファレンス
- 「Grid セル編集とセル テンプレート」
- 「Combo」