この KB は 製品バージョン 11.1.7 をベースにしています。
IgxGrid で編集可能列をスタイリングするには、IgxGrid 列(IgxColumn)の cellClasses プロパティにバインドするオブジェクトのコールバックで、列の editable プロパティを条件にスタイリングするかを決定いたします。
<igx-grid #grid1
...>
<igx-column *ngFor="let c of columns"
[field]="c.field"
...
[cellClasses] = "c.classes ? cellTextClasses : null">
</igx-column>
</igx-grid>
cellTextClasses = {
editable: (rowData, columnKey, cellValue, rowIndex) => {
return this.grid1.getColumnByName(columnKey).editable ? true : false; // 該当列が編集可能(editable = true)であればスタイリングを実施する
},
};
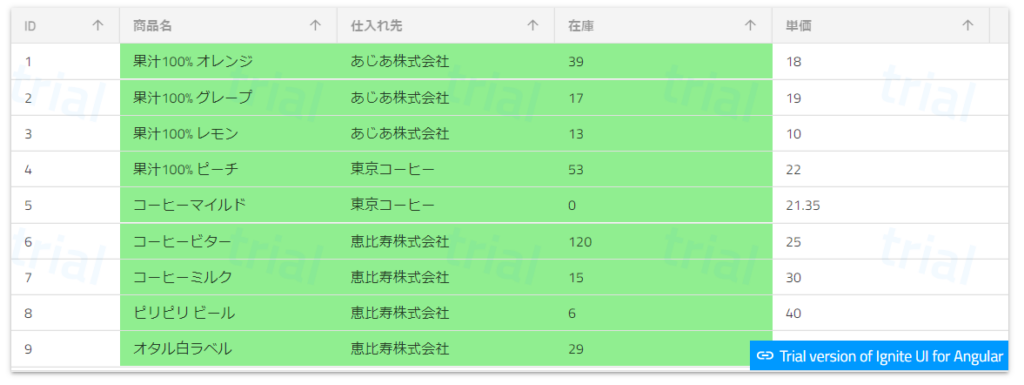
実行結果
編集可能列のみをスタイリングすることができました。