Ignite UI for Angular 11.1.4バージョン時点での情報に基づいています。
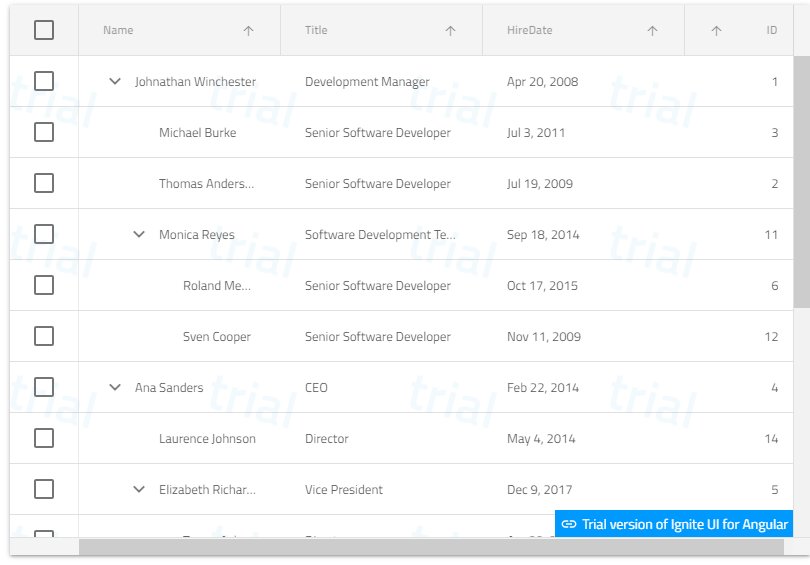
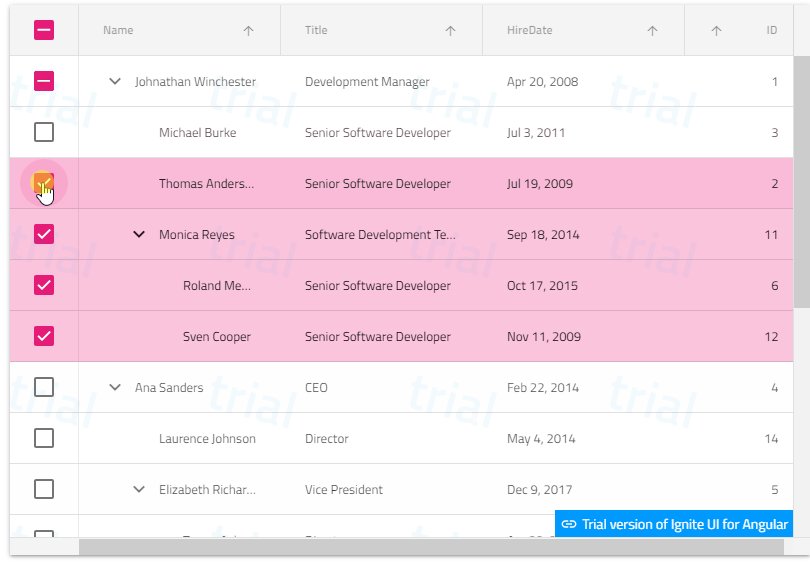
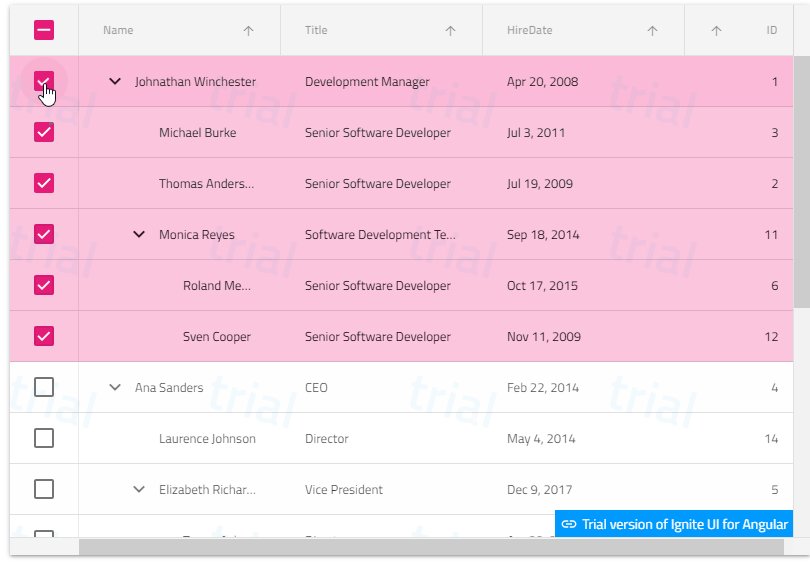
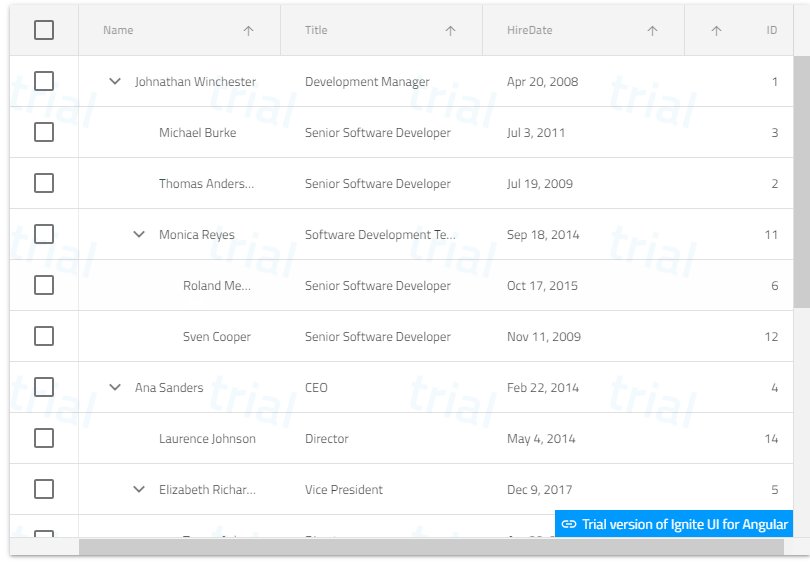
igxTreeGrid の行選択モード (rowSelection) に multipleCascade が追加されました。
親行と連動した行選択モードが利用できるようになります。
<div class="grid__wrapper">
<igx-tree-grid igxPreventDocumentScroll #treeGrid [data]="data" [selectedRows]="selectedRows" primaryKey="ID" foreignKey="ParentID" [height]="'550px'" width="800px" [rowSelection]="'multipleCascade'">
....
</igx-tree-grid>
</div>