IgxDataChartでツールチップに表示される内容をカスタマイズする場合は、Angularのng-tempateを使用してカスタマイズしたい内容でテンプレートを作成し、シリーズのtooltipTemplateのその参照を設定してください。また、シリーズのshowDefaultTooltipはfalseにしてください。
ng-template内では、seriesでシリーズの情報が、itemでバインドされているデータの情報が取得できます。
<!-- ツールチップ用のテンプレート -->
<ng-template let-series="series" let-item="item" #valueTooltip>
<div>Xの値: {{item.x | number}}</div>
<div>Yの値: {{item.y | number}}</div>
</ng-template>
<igx-data-chart ...>
...
<!-- tooltipTemplateでツールチップ用テンプレートの参照を指定する。 -->
<igx-scatter-line-series ...
showDefaultTooltip=false
[tooltipTemplate]="valueTooltip">
</igx-scatter-line-series>
...
</igx-data-chart>
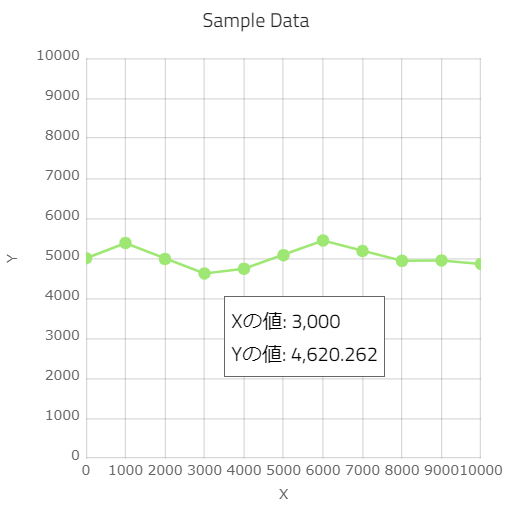
実行結果

サンプル
APIリファレンス
- tooltipTemplate