Ignite UI for Angular 11.1.10 バージョン時点での情報に基づいています。
IgxGrid では、IgxGridStateDirective と連携することで、IgxGrid の各種状態を保存・復元することができます。
保存・復元できる機能には、ソートやフィルタリング、ページング機能などが含まれます。詳しくは下記ヘルプページを参照下さい。
Grid 状態の保持
https://jp.infragistics.com/products/ignite-ui-angular/angular/components/grid/state-persistence
今回は、列位置と列幅を復元する例をご紹介します。
IgxGrid の igxGridState プロパティに、”columns: true” を含む IGridStateOptions オブジェクトをバインドします。
options: IGridStateOptions = {
columns: true
};
<igx-grid #grid1 [data]="data" width="600px" [igxGridState]="options"> <igx-column field="id" width="200px" [movable]="true" [resizable]="true"></igx-column> <igx-column field="name" width="200px" [movable]="true" [resizable]="true"></igx-column> <igx-column field="description" width="200px" [movable]="true" [resizable]="true"></igx-column> </igx-grid>
また、状態の保存と復元には、IgxGridStateDirective の getState メソッド、setState メソッドを利用します。
状態の取得(と localStorage への保存)
saveGridState() {
const state = this.state.getState(this.serialize);
// const state = this.state.getState(this.serialize, ['sorting', 'filtering']);
window.localStorage.setItem(this.stateKey, state as string);
}
状態の復元
restoreGridState() {
const state = window.localStorage.getItem(this.stateKey);
if (state) {
this.state.setState(state);
}
}
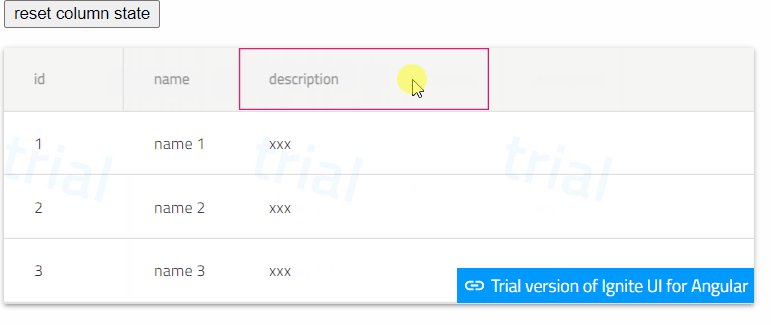
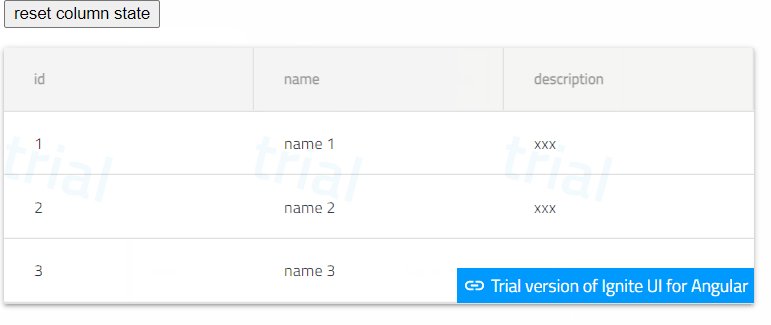
実行結果
列位置と列幅を復元することができました!