シートを選択する部分を非表示にしたい場合は、その部分にあたっているクラスui-igspreadsheet-tabitemareaをセレクターとしたCSSで、display: none;を指定してください。
<style>
.ui-igspreadsheet-tabitemarea {
display: none;
}
</style>
なお、igSpreadsheetで使用されているクラスの一覧は、
https://jp.igniteui.com/help/api/2021.1/ui.igSpreadsheet
の「テーマ」タブで確認できます。
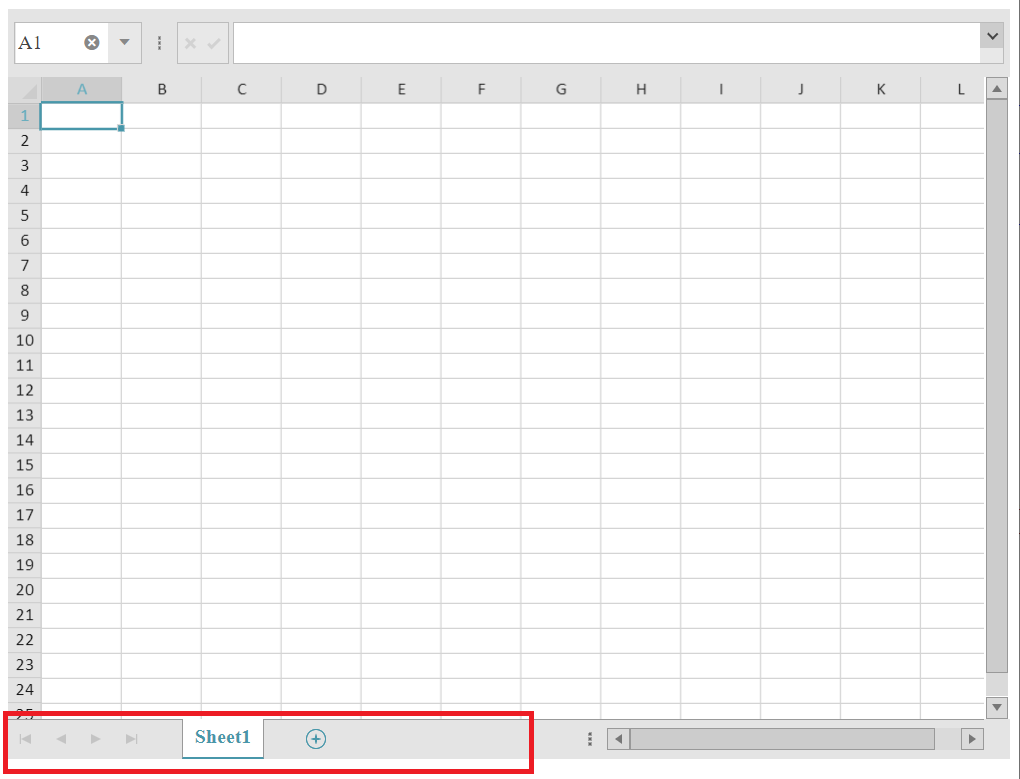
実行結果(デフォルトの状態)

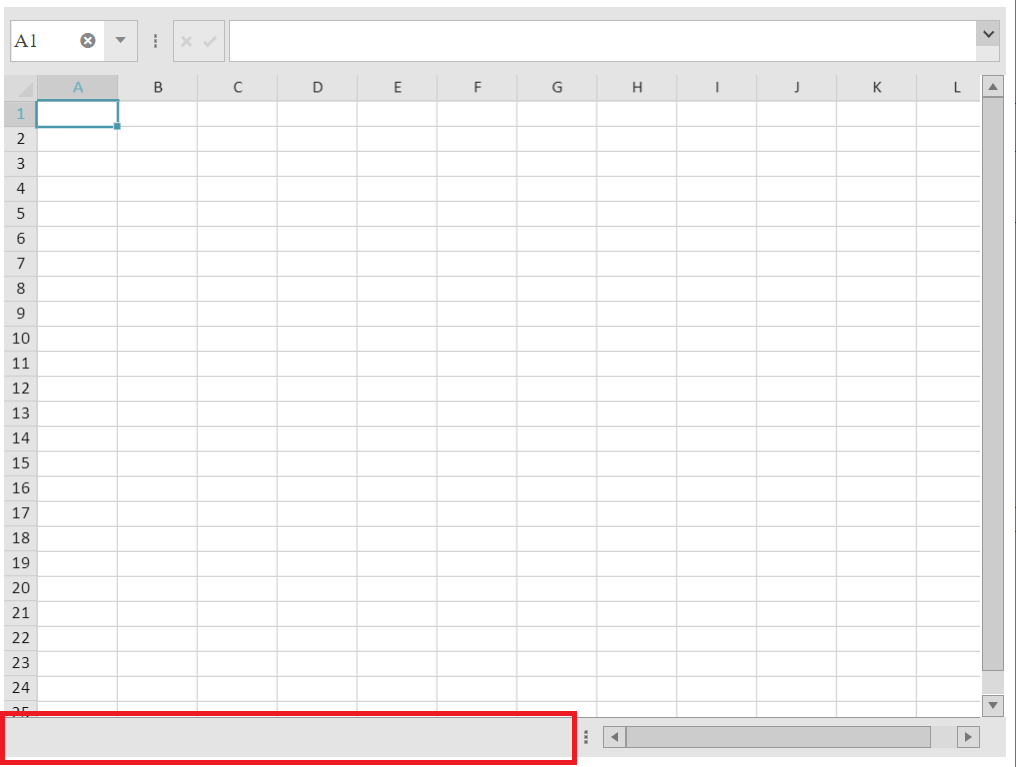
実行結果(CSSを追加すると…)

シートを選択する部分(赤枠の中)のUIが消えました!
サンプル
APIリファレンス
- igSpreadsheetで使用しているクラス一覧
- https://jp.igniteui.com/help/api/2021.1/ui.igSpreadsheet
- の「テーマ」タブにあります。