セルの色をビューモデル側に持たせて、そのプロパティをバインドしたい場合は、CellBinding機能を利用すると簡単にできます。
// モデル側(SampleDataItem.cs)
public class SampleDataItem
{
public int ID { get; set; }
public String Value1 { get; set; }
public SolidColorBrush Value1Color { get; set;} // Value1セルの背景色として設定する色
}
// ビューモデル側(MainWindowViewModel.cs)
public class MainWindowViewModel
{
private ObservableCollection<SampleDataItem> _sampleData;
public ObservableCollection<SampleDataItem> SampleData
{
get { return _sampleData; }
set { _sampleData = value; }
}
public MainWindowViewModel()
{
// ID=1はValue1セルの背景色をPink、ID=4はValue1セルの背景色をLightGreen、それ以外は透明とする場合
_sampleData = new ObservableCollection<SampleDataItem>();
_sampleData.Add(new SampleDataItem() { ID = 1, Value1 = "aaa", Value1Color = new SolidColorBrush(Colors.Pink) });
_sampleData.Add(new SampleDataItem() { ID = 2, Value1 = "bbb", Value1Color = new SolidColorBrush(Colors.Transparent) });
_sampleData.Add(new SampleDataItem() { ID = 3, Value1 = "ccc", Value1Color = new SolidColorBrush(Colors.Transparent) });
_sampleData.Add(new SampleDataItem() { ID = 4, Value1 = "ddd", Value1Color = new SolidColorBrush(Colors.LightGreen) });
_sampleData.Add(new SampleDataItem() { ID = 5, Value1 = "eee", Value1Color = new SolidColorBrush(Colors.Transparent) });
}
}
<!-- ビュー側(MainWindow.xaml) -->
<igDP:XamDataGrid ...
DataSource="{Binding SampleData}" ...>
<igDP:XamDataGrid.FieldLayoutSettings>
<igDP:FieldLayoutSettings AutoGenerateFields="False" />
</igDP:XamDataGrid.FieldLayoutSettings>
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:Field Name="ID" Label="ID"/>
<igDP:Field Name="Value1" Label="Value1">
<!-- CellBindingでセルの背景色をビューモデル側のプロパティとバインドする -->
<igDP:Field.CellBindings>
<igDP:CellBinding
Property="Background"
Target="CellValuePresenter"
Binding="{Binding Path=DataItem.Value1Color}" />
</igDP:Field.CellBindings>
</igDP:Field>
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>
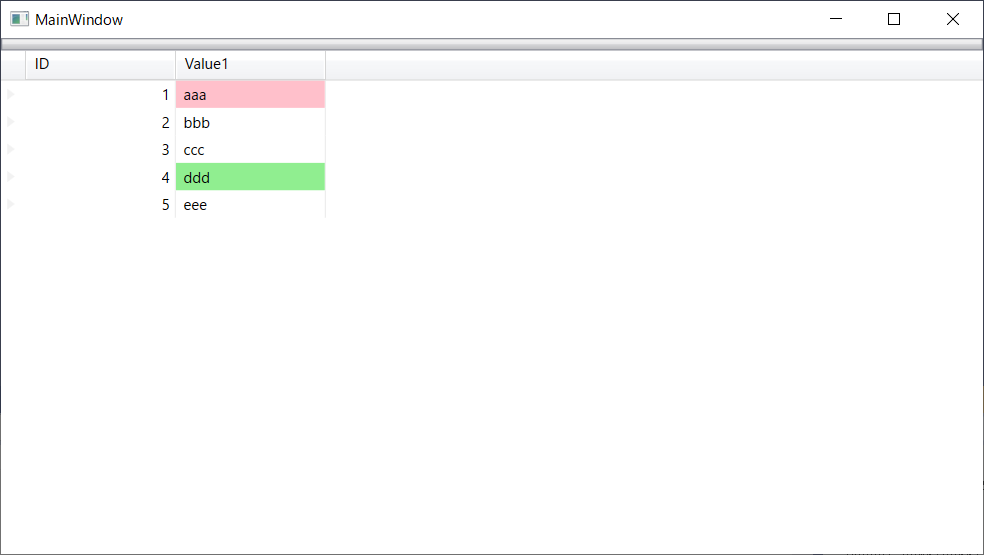
実行結果

サンプル
ヘルプドキュメント
- 「セル設定のデータ項目プロパティへのバインド (xamDataGrid)」