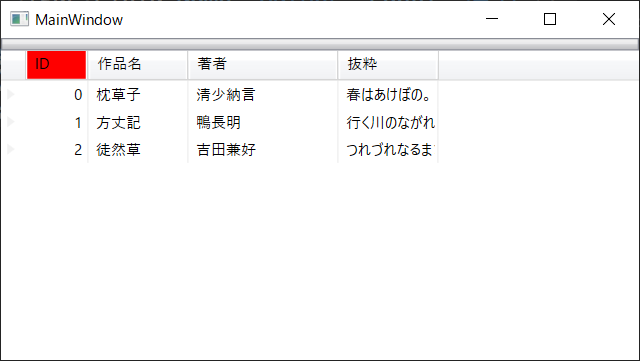
XamDataGrid では、列(Field)の Settings プロパティを利用することで、列単位でのスタイリングを行うことができます。下記例では、ID 列のヘッダーにのみ赤色背景色を適用しております。
<igDP:XamDataGrid ...>
<igDP:XamDataGrid.Resources>
<Style x:Key="HeaderStyle" TargetType="{x:Type igDP:LabelPresenter}">
<Setter Property="Background" Value="Red" />
</Style>
</igDP:XamDataGrid.Resources>
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:Field Name="Id" Label="ID" Width="50">
<igDP:Field.Settings>
<igDP:FieldSettings LabelPresenterStyle="{StaticResource HeaderStyle}" />
</igDP:Field.Settings>
</igDP:Field>
...
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>
実行結果