IgxGridを複数個置いてスクロールを同期させたい場合は、IgxGridのgridScrollイベントを使ってそれぞれのスクロール位置を同じ値にします。
スクロール位置は、IgxForOfディレクティブで制御できます。IgxForOfディレクティブは縦スクロール用と横スクロール用とそれぞれ別にあり、IgxGridのverticalScrollContainer、headerContainerでアクセスできます。
<!-- テンプレート(app.component.html)側 -->
<!-- 1つ目のグリッド -->
<div class="my_wrapper">
<igx-grid #grid1 [data]="data1" height="300px" width="600px"
[primaryKey]="'ID'" [autoGenerate]="true"
(gridScroll)="onScroll(grid1, $event)">
</igx-grid>
</div>
<!-- 2つ目のグリッド -->
<div class="my_wrapper">
<igx-grid #grid2 [data]="data2" height="300px" width="600px"
[primaryKey]="'ID'" [autoGenerate]="true"
(gridScroll)="onScroll(grid2, $event)">
</igx-grid>
</div>
// ソース(app.component.ts)側
@ViewChildren(IgxGridComponent) grids!: QueryList<IgxGridComponent>;
public onScroll(scrolledGrid: IgxGridComponent, args: IGridScrollEventArgs){
this.grids.forEach(grid => {
if(grid !== scrolledGrid){
const igxForOf = (args.direction === 'vertical' ? grid.verticalScrollContainer : grid.headerContainer);
if(igxForOf.scrollPosition !== args.scrollPosition){
igxForOf.scrollPosition = args.scrollPosition;
}
}
});
}
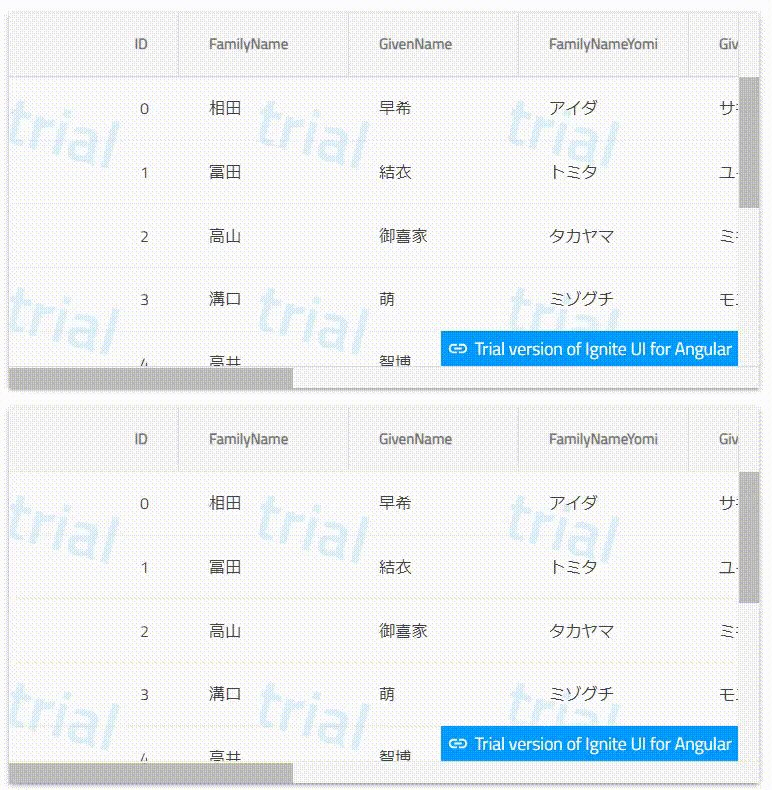
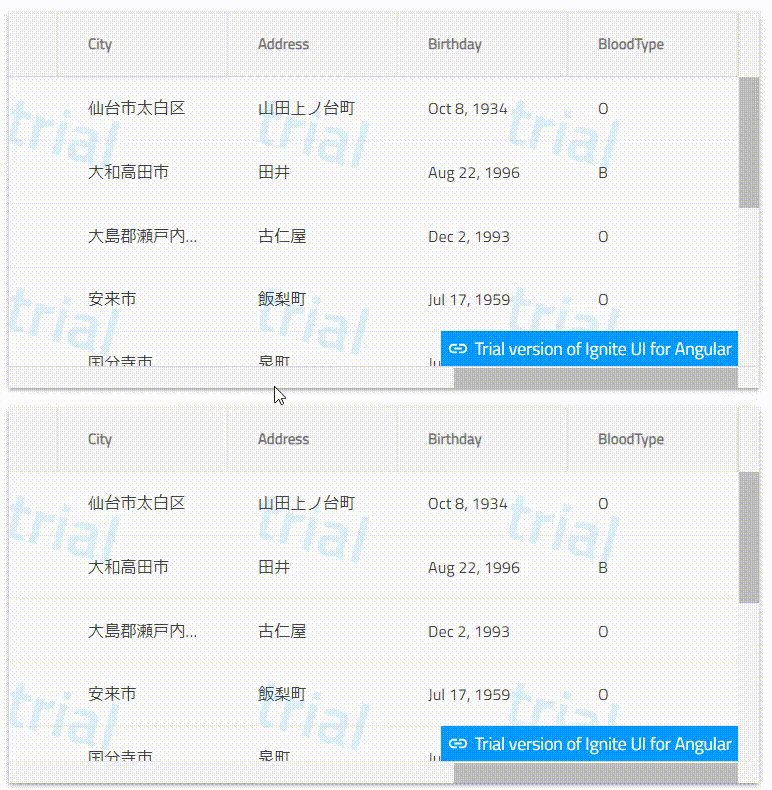
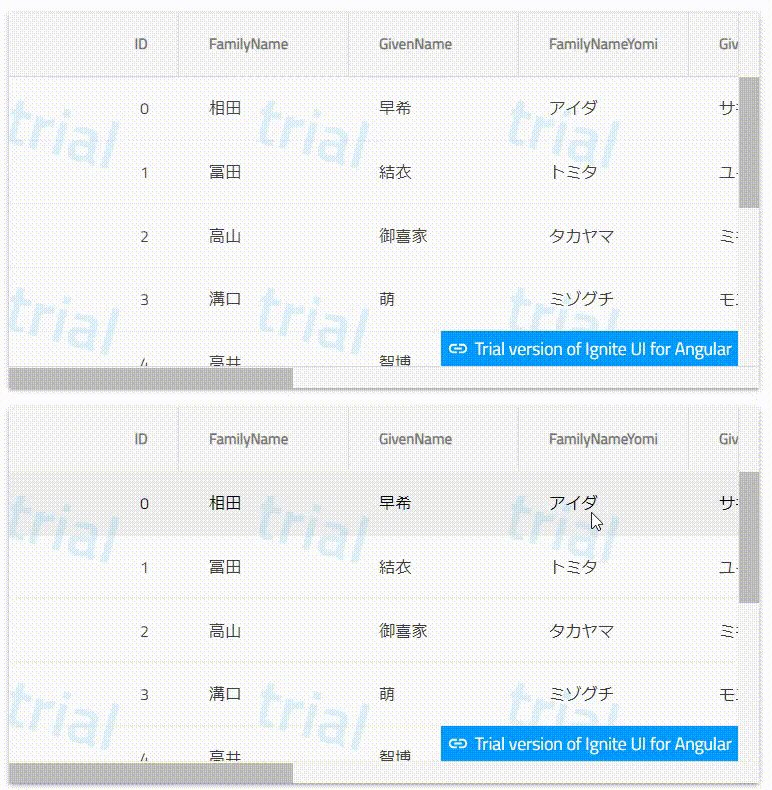
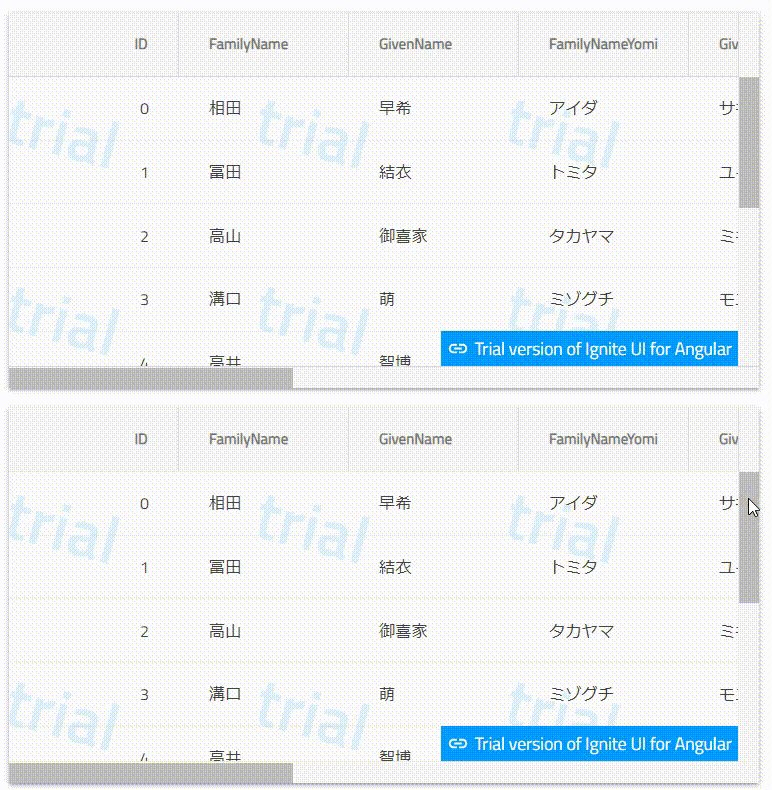
実行結果

サンプル
※ViewChildでIgxGridを個別に取得する場合は、こちらのサンプルをどうぞ。
APIリファレンス
- gridScroll
- IgxForOfDirective