IgxColumnComponentのautosize()はコンテンツに合わせて列幅をリサイズするメソッドですが、バージョン10.1.0より引数に「byHeader」が加わり、ヘッダーコンテンツのみに合わせて列幅を調整することが可能になりました。byHeaderはbool値をとり、falseであれば列幅はヘッダーとセル両方のコンテンツに合わせて調整されますが、trueであればヘッダーのコンテンツのみに合わせて調整されます。
<igx-grid #grid1 ..... > ..... </igx-grid>
@ViewChild("grid1", { read: IgxGridComponent, static: true })
public grid1: IgxGridComponent;
....
this.grid1.columnList.forEach(column => {
column.autosize(true);
});
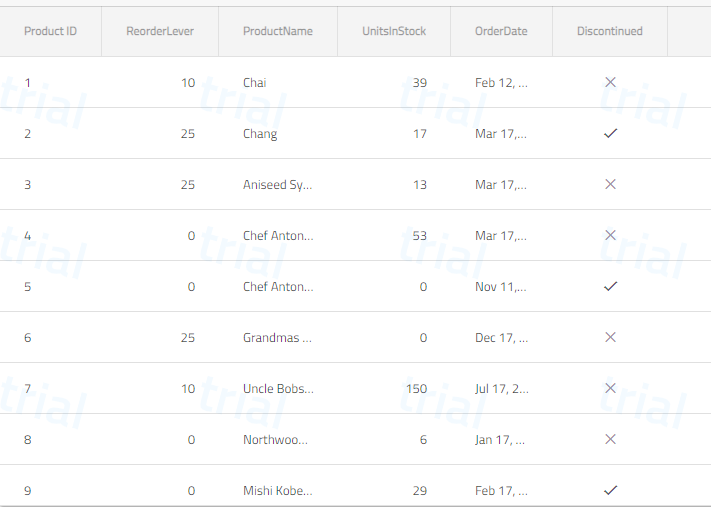
結果

リファレンス
- 「IgxColumnComponent – autosize」
- https://jp.infragistics.com/products/ignite-ui-angular/docs/typescript/latest/classes/igxcolumncomponent.html#autosize