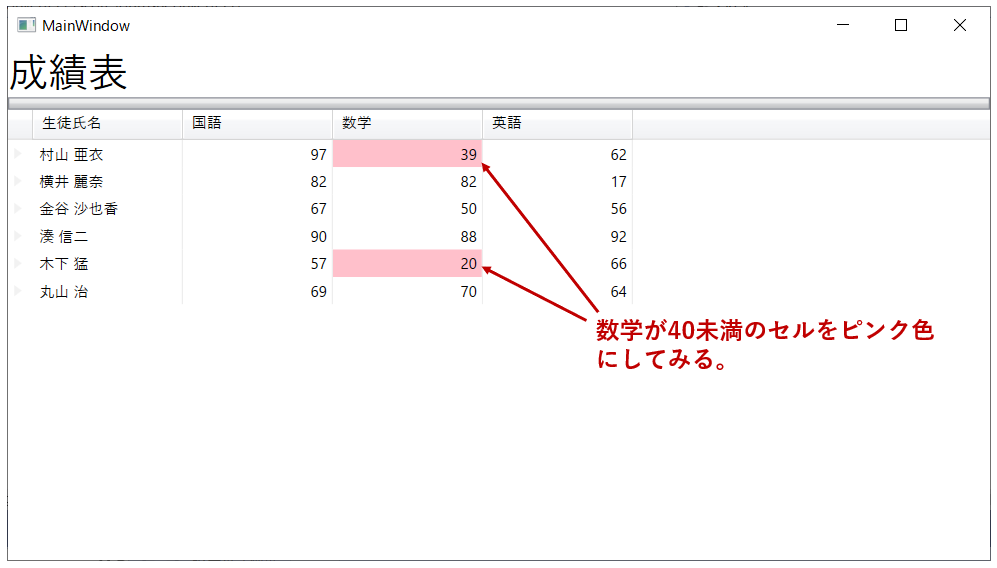
XamDataGridでセルの値に応じてセルの色を変えてみましょう。 完成イメージはこんな感じになります。

手順
1. CellValuePresenterのBackgroundプロパティにIValueConverterのインスタンスをバインドする。
CellValuePresenterをターゲットとするStyleのインスタンスをResourcesに追加し、BackgroundプロパティをCellValuePresenter自身のセルの値にバインドします。
さらに、値から色を返すIValueConverter(※手順2でコーディングします)を指定します。
Resourcesに追加したStyleと XamDataGridとの紐づけは、FieldのCellValuePresenterStyleプロパティで行います。
<Window.Resources>
<!-- IValueConverter(※実体は手順2でコーディングします) -->
<local:ScoreToBrushConverter1 x:Key="scoreToBrushConverter1"/>
<!-- CellValuePresenterのStyle -->
<Style TargetType="{x:Type igDP:CellValuePresenter}" x:Key="myCellStyle1">
<Setter Property="Background" Value="{Binding Value, RelativeSource={RelativeSource Self}, Converter={StaticResource scoreToBrushConverter1}, Mode=OneWay}"/>
</Style>
</Window.Resources>
...
<igDP:XamDataGrid>
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
...
<!-- CellValuePresenterStyleにResourcesのStyleを指定する。 -->
<igDP:Field Name="Math" Label="数学" CellValuePresenterStyle="{StaticResource myCellStyle1}"/>
...
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>
2. IValueConverterの実体を作成する。
値から色を返すIValueConverterをコーディングします。
public class ScoreToBrushConverter1 : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if(value != null)
{
// 渡されてきたvalueを整数値に変換する。
int score = (int)value;
// 値が40未満なら、ピンク色を返す
if (score < 40) return new SolidColorBrush(Colors.Pink);
// それ以外なら、白を返す
else return new SolidColorBrush(Colors.White);
}
return Binding.DoNothing;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
以上で完成です。
もし行全体の色を変えたい場合は、「XamDataGrid セルの値に応じて行全体の色を変える」をご覧ください。
サンプル