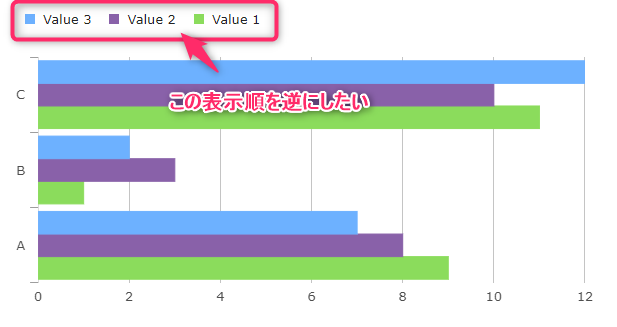
チャートの凡例 (IgbLegend) に表示されるカテゴリやシリーズの順序は、その定義順に従います。しかしながら、見た目上、各グラフの表示順とは逆に、凡例の各項目を表示したいケースもあります。

幸い、IgbLegend は、凡例の表示は table 要素にて構築されています。そのため、CSS スタイル定義を介して、凡例の表示項目の表示順を変更することができます。
具体的には、以下のような CSS スタイル定義を設定します。
::deep igc-legend table {
display: flex;
/* 縦方向の凡例の場合は column-reverse を指定します */
flex-direction: row-reverse;
justify-content: flex-end;
}
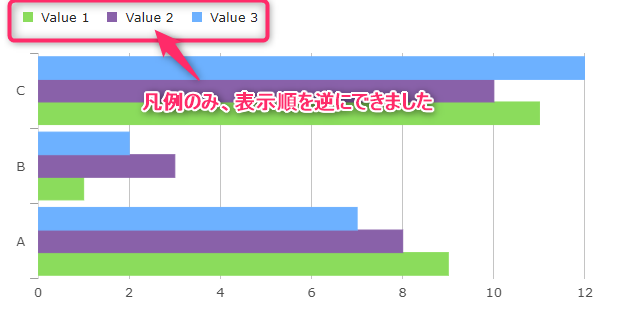
上記のようなスタイル定義を指定することで、下図のように、凡例の表示順を逆順にすることができます。

この方法は CSS の flex 表示スタイルを応用した方法です。そのため、逆順にするだけでなく、個々の凡例ごとに表示順の優先順位を order CSS プロパティ値で指定することで、完全に任意の順序に変更することもできます。以下に例を示します。
::deep igc-legend table {
display: flex;
flex-direction: row;
}
::deep igc-legend table tr:nth-child(1) {
order: 2;
}
::deep igc-legend table tr:nth-child(2) {
order: 3;
}
::deep igc-legend table tr:nth-child(3) {
order: 1;
}
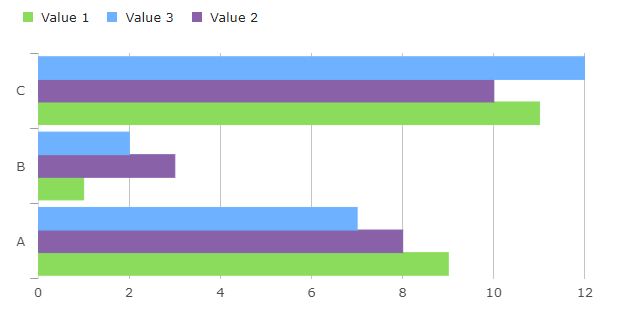
結果はこちらになります。

以下からこのサンプルプログラムを入手できます。