IgbDataChart において数値軸を複数用意し、データの視覚化をよりわかりやすくする方法があります。
例えば、数値軸は、K、M、B、T のように桁が大きい数字を簡略表記できますが、軸ごとにラベルの値を変更することで桁数そのものを調整することも可能です。
本記事では、元データの桁数を変更せずに、桁数を調整した新しい Y 軸のみを表示し、元の Y 軸は非表示にする方法についてご紹介します。
IgbDataChart の設定
まず、IgbDataChart に Name の異なる 2 つの Y 軸を追加します。
表示するシリーズが参照する Y 軸はオリジナルの IgbNumericYAxis としつつ、桁数を調整した IgbNumericYAxis が表示されるように TitleVisibility および LabelVisibility プロパティを設定します。
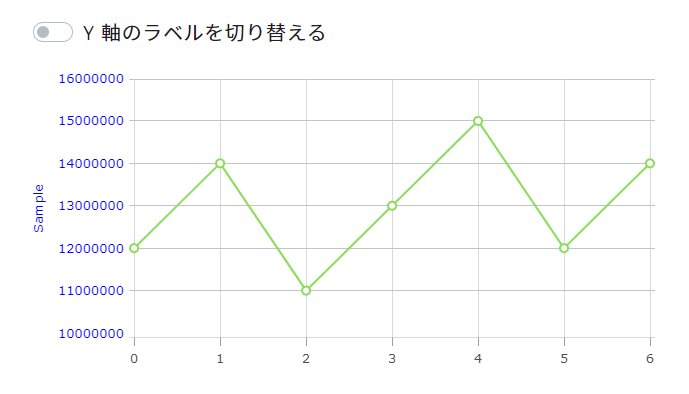
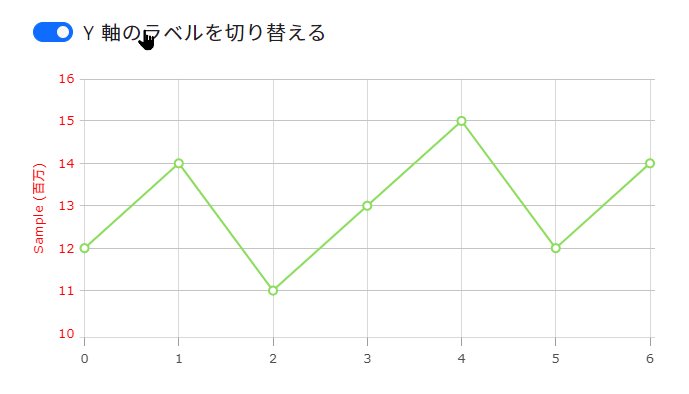
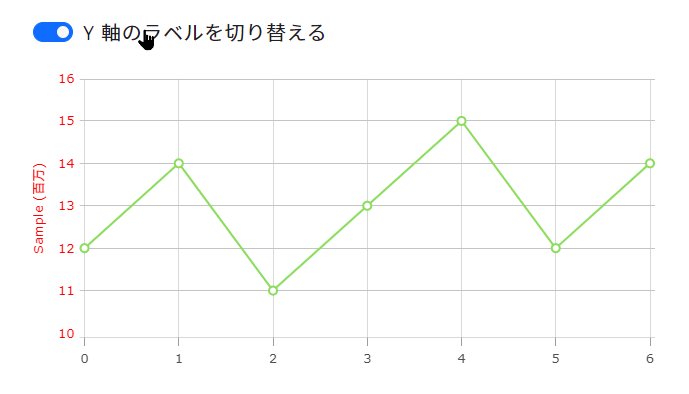
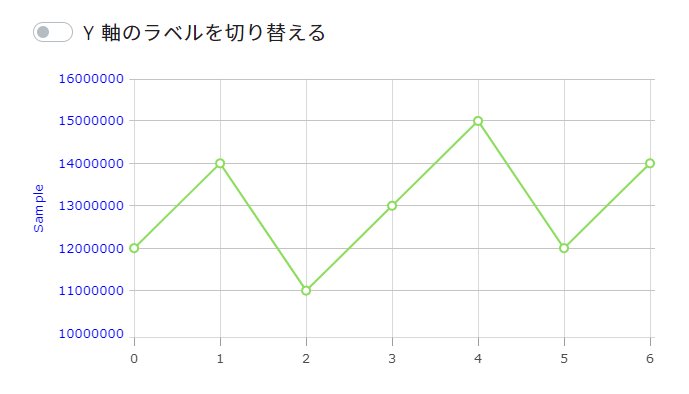
本記事では Y 軸の違いが分かりやすいようにスイッチの ON / OFF で表示を切り替えます。
<IgbSwitch @bind-Checked="IsChecked" />
....
<IgbNumericYAxis ....
Title="Sample (百万)"
Name="showYAxis"
TitleVisibility="@(IsChecked ? Visibility.Visible : Visibility.Collapsed)"
LabelVisibility="@(IsChecked ? Visibility.Visible : Visibility.Collapsed)">
</IgbNumericYAxis>
<IgbNumericYAxis ....
Title="Sample"
Name="yAxis"
TitleVisibility="@(IsChecked ? Visibility.Collapsed : Visibility.Visible)"
LabelVisibility="@(IsChecked ? Visibility.Collapsed : Visibility.Visible)">
</IgbNumericYAxis>
次に、データシリーズを設定し、YAxisName はオリジナルの IgbNumericYAxis の Name を指定します。
<IgbLineSeries ....
YAxisName="yAxis">
</IgbLineSeries>
実行結果
この方法を使用することで、元データの桁数を変更せずに、Y軸のラベルのみを調整することができます。
IgbNumericYAxis の最大値(MaximumValue)と最小値(MinimumValue)を百万分の一の桁数に切り替えるようにすると、以下のように表示されます。