IgbDataChartでは、マウスをチャート上でホバーすると、IgbCrosshairLayerを使用して、選択された位置に対応する軸のラベルとシリーズの値を表示することができます。
この記事では、マウスホバー時にデータの値を軸ラベルに表示する設定方法を紹介します。
IgbCrosshairLayer の設定
IgbCrosshairLayerは、マウスホバー時にカーソル位置に応じてデータの値を表示する機能を提供します。この機能を利用して、シリーズのデータを軸に表示することができます。
- IsAxisAnnotationEnabled=”true”: 軸のラベルを表示します
- XAxisAnnotationBackground=”Black”: 軸ラベルの背景色を黒に設定します
- TargetSeries: データ表示を行う対象のシリーズを指定します。ここで使用されるTargetSeriesには、
@refを使って参照されたシリーズオブジェクトが設定されます。
<IgbDataChart ....>
<IgbLineSeries ....
@ref="_lineSeries1"
ValueMemberPath="@nameof(DataItem.Value1)">
</IgbLineSeries>
<IgbCrosshairLayer TargetSeries="_lineSeries1"
IsAxisAnnotationEnabled="true"
XAxisAnnotationBackground="Black">
</IgbCrosshairLayer>
</IgbDataChart>
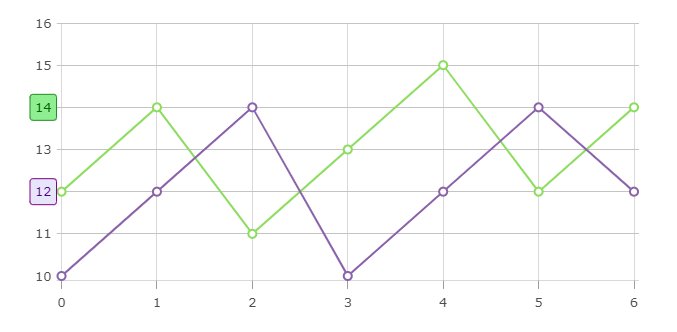
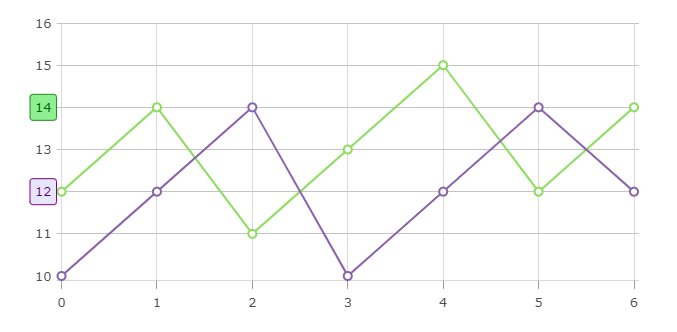
また、最終的な値も表示するために、IgbFinalValueLayerを追加して値のアウトラインをカスタマイズできます。
<IgbDataChart ....>
<IgbFinalValueLayer AxisAnnotationBackground="lightGreen"
AxisAnnotationTextColor="DarkGreen"
AxisAnnotationOutline="ForestGreen"
TargetSeries="_lineSeries1">
</IgbFinalValueLayer>
</IgbDataChart>
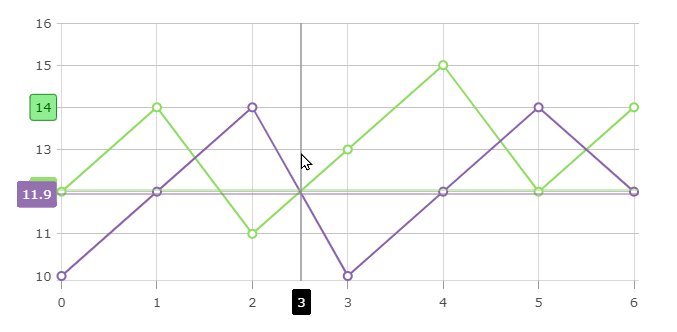
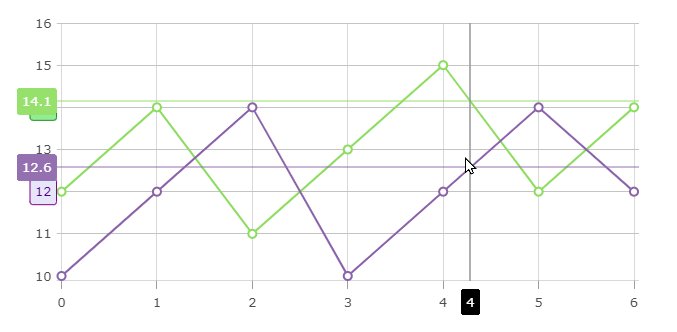
実行結果
上記の設定を使用すると、マウスがチャート上で移動すると、IgbCrosshairLayerが表示され、その位置に対応するX軸とY軸の値が軸上に表示されます。