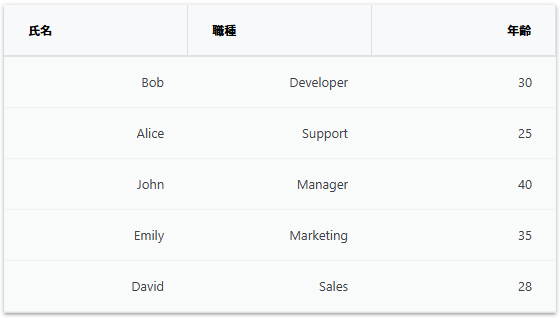
IgbGrid を使用してグリッドを作成する際、セル内のテキストを右寄せにする方法を紹介します。以下の図は、「氏名列」と「職種列」に DataType=”GridColumnDataType.String” を指定した場合の例です。
方法
セルのテキストを右寄せするには、CellStylesScriptまたはCellClassesScriptを活用して CSS を適用します。
以下の例では、「氏名列」にCellStylesScriptを使用して右寄せし、「職種列」にCellClassesScriptを用いて右寄せしています。
CellStylesScript を使用して右寄せする方法
CellStylesScriptを使用して、 justifyContent: “flex-end” を適用し、セル内のテキストを右寄せします。
<IgbColumn Field="@nameof(Person.Name)"
Header="氏名"
DataType="GridColumnDataType.String"
CellStylesScript="CellStylesHandler">
</IgbColumn>
次に、CellStylesScriptを使用して、氏名列 に対してスタイルを適用します。
igRegisterScript("CellStylesHandler", () => {
return {
justifyContent: (rowData, columnKey, cellValue, rowIndex) =>
columnKey === "Name" ? "flex-end" : null
};
}, true);
CellClassesScript を使用して右寄せする方法
CellClassesScriptを使用し sampleClass というクラスを作成します。
<IgbColumn Field="@nameof(Person.JobTitle)"
Header="職種"
DataType="GridColumnDataType.String"
CellClassesScript="CellClassesHandler">
</IgbColumn>
次に、CellClassesScriptを使用して、職業列に対してクラスを設定します。ここでは、sampleClass というクラスが列内のすべてのセルに適用されます。
igRegisterScript("CellClassesHandler", () => {
return {
"sampleClass": (rowData, columnKey, cellValue, rowIndex) =>
columnKey === "JobTitle"
};
}, true);
その後、sampleClass に対して justify-content: flex-end; を適用します。
.sampleClass {
justify-content: flex-end;
}
実行結果
この設定により、「氏名列」と「職種列」のテキストが右寄せされます (下図例)。