igDataChart 上でプロットされるデータポイントの値を、テキスト注釈でラベル表示したい状況があります。このような時には、calloutLayer を利用することができます。
calloutLayer シリーズにて設定する主要なオプションは、次の通りです。
- dataSource・・・calloutLayer のデータソース
- xMemberPath・・・X 軸方向に割り当てる、データソース内のフィールド
- yMemberPath・・・Y 軸方向に割り当てる、データソース内のフィールド
- labelMemberPath・・・ラベル表示する、データソース内のフィールド
// line シリーズに割り当てるデータソース
var data = [
{ Year: "2009", Value: 721 },
{ Year: "2010", Value: 922 },
{ Year: "2011", Value: 1060 },
{ Year: "2012", Value: 1232 },
{ Year: "2013", Value: 1321 },
{ Year: "2014", Value: 1513 },
{ Year: "2015", Value: 1793 },
{ Year: "2016", Value: 2032 }
];
// calloutLayer シリーズに割り当てるデータソース
var useCallout = [];
for (var i = 0, len = data.length; i < len; i++) {
useCallout.push({ Index: i, Value: data[i].Value });
}
$("#chart").igDataChart({
...
series: [
{
name: "xPopulation",
dataSource: data,
type: "line",
...
},
{
name: "calloutSeriesX",
type: "calloutLayer",
dataSource: useCallout,
xMemberPath: "Index",
yMemberPath: "Value",
labelMemberPath: "Value",
calloutTextColor: "black",
calloutBackground: "transparent",
calloutLeaderBrush: "transparent",
calloutOutline: "transparent",
calloutStrokeThickness: 0,
}
]
});
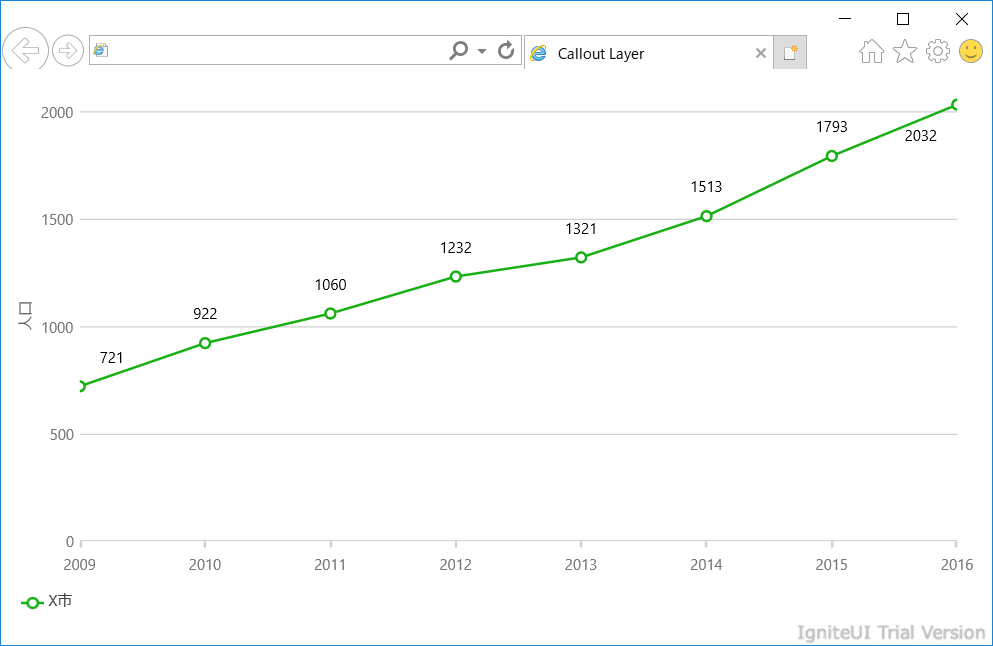
実行結果

ヘルプページ
- コールアウト レイヤーの構成 (igDataChart)