Ignite UI for Angularでは、v9.1.0にて日付の範囲を指定できるUIを持つIgxDateRangePickerコンポーネントが導入されました。
ユーザーは開始日と終了日をカレンダーもしくはキーボードより入力できます。
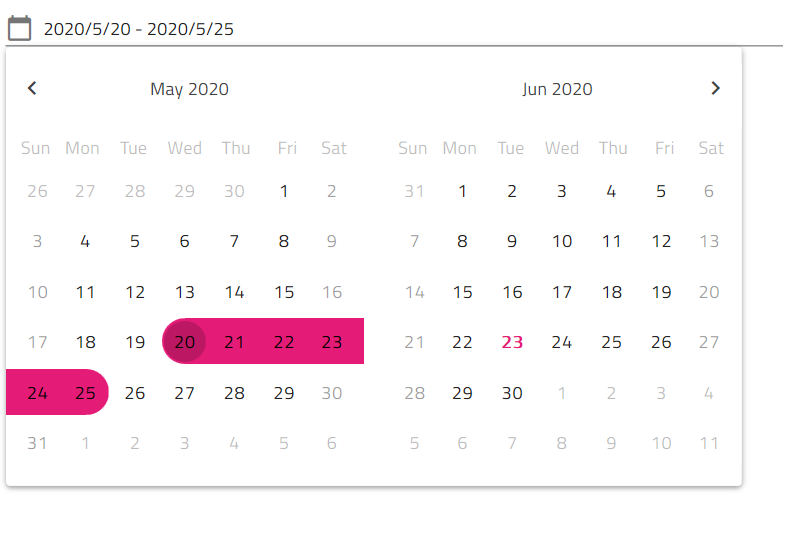
カレンダー表示はダイアログもしくはドロップダウンのいずれかのモードを選ぶことができます。
mode=dialog
<igx-date-range-picker [value]="range1" mode="dialog"></igx-date-range-picker>
mode=dropdown
<igx-date-range-picker [value]="range1" mode="dropdown"></igx-date-range-picker>valueはstartとend、2つのDate情報をもつDateRangeタイプで用意します。
public range1: DateRange = { start: new Date(2020, 4, 20), end: new Date(2020, 4, 25) };また、値はngModelでバインドすることも可能です。
<igx-date-range-picker [(ngModel)]="range2"></igx-date-range-picker>
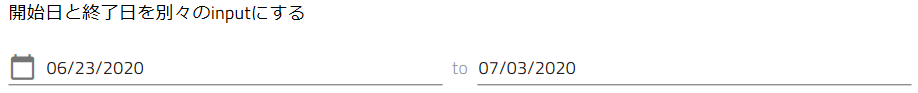
デフォルトでは上のスクリーンショットのように開始日と終了日は同一のinput要素内に表示されますが、IgxDateRangeStartComponentとIgxDateRangeEndComponentを使用してそれぞれ別のinputに分けることも可能です。
<igx-date-range-picker [(ngModel)]="range3">
<igx-date-range-start>
<input igxInput igxDateTimeEditor >
<igx-picker-toggle igxPrefix>
<igx-icon>calendar_today</igx-icon>
</igx-picker-toggle>
</igx-date-range-start>
<igx-date-range-end>
<input igxInput igxDateTimeEditor >
</igx-date-range-end>
</igx-date-range-picker>
Date Range Picker コンポーネント (日付範囲ピッカー)
https://jp.infragistics.com/products/ignite-ui-angular/angular/components/date_range_picker.html