Ultimate UI for Xamarin 20.1.35 バージョン時点での情報に基づいています。
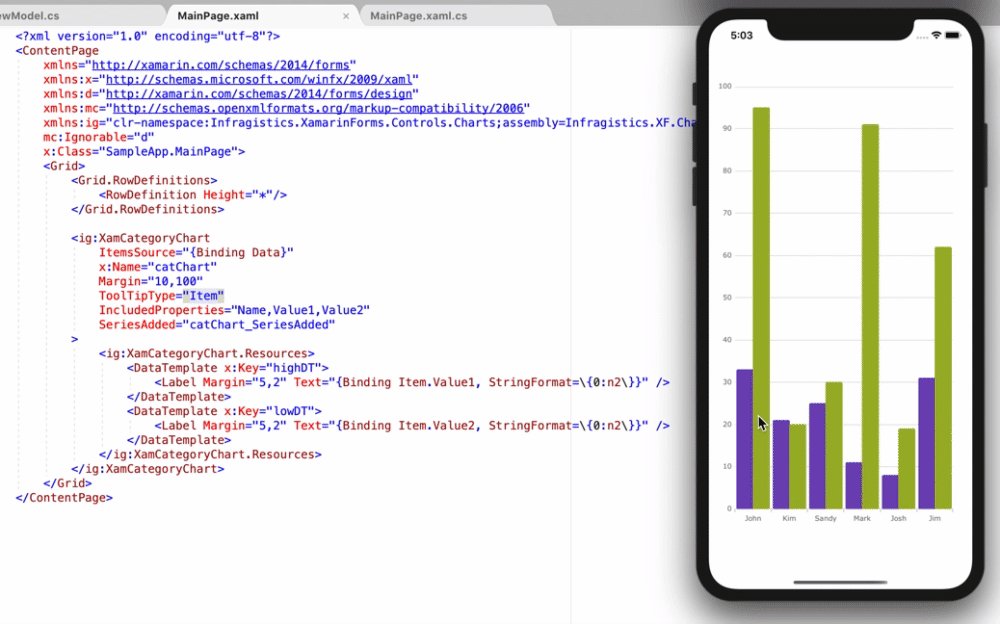
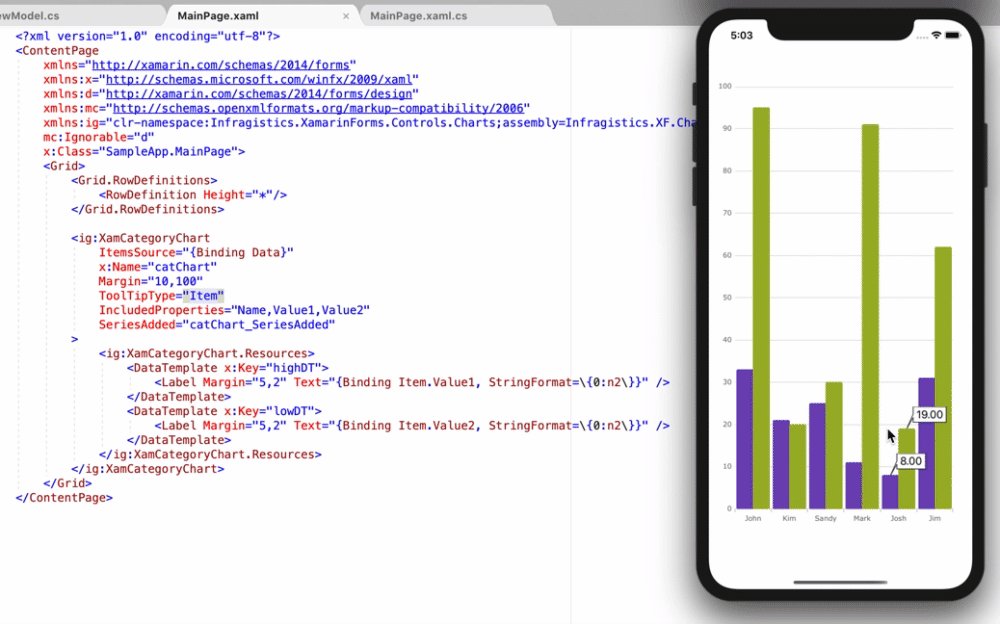
XamCategoryChart において ToolTipType を用いて各カテゴリ軸の値をツールチップで表示する方法をご紹介します。
<ig:XamCategoryChart
ItemsSource="{Binding Data}"
x:Name="catChart"
Margin="10,100"
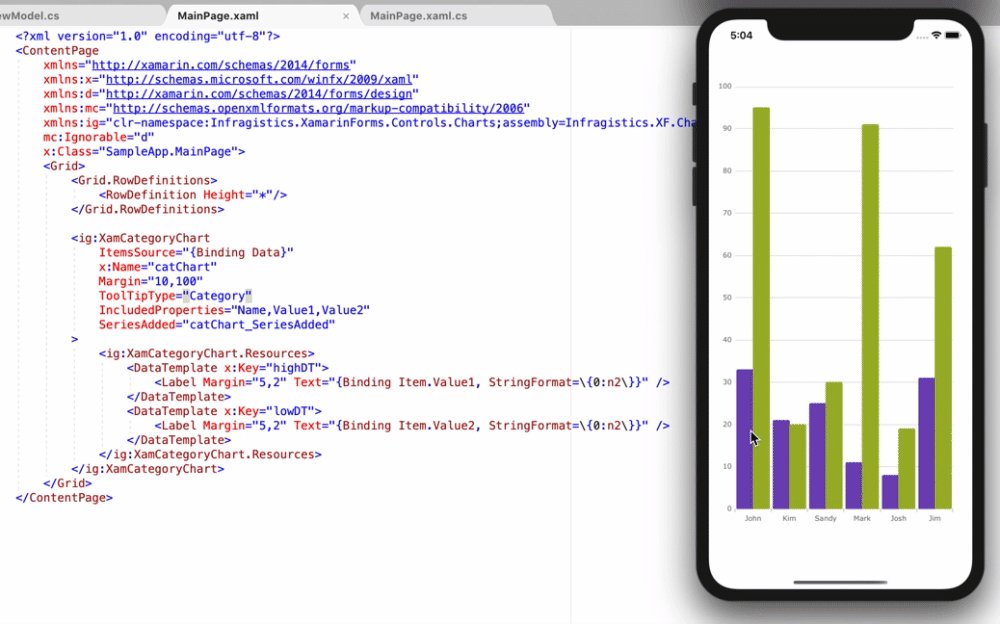
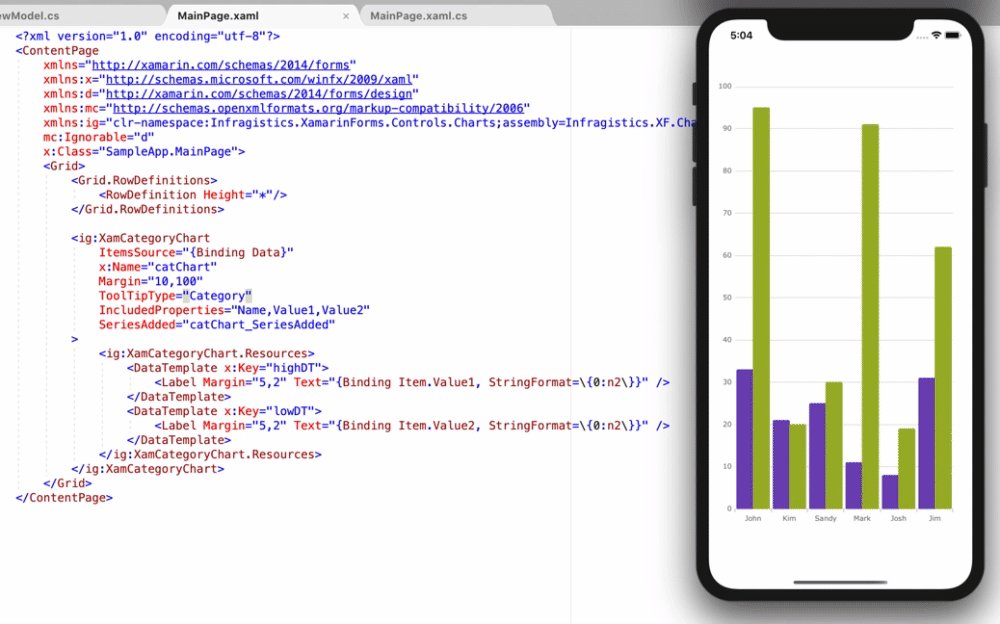
ToolTipType="Category"
IncludedProperties="Name,Value1,Value2"
SeriesAdded="catChart_SeriesAdded"
>
<ig:XamCategoryChart.Resources>
<DataTemplate x:Key="highDT">
<Label Margin="5,2" Text="{Binding Item.Value1, StringFormat=\{0:n2\}}" />
</DataTemplate>
<DataTemplate x:Key="lowDT">
<Label Margin="5,2" Text="{Binding Item.Value2, StringFormat=\{0:n2\}}" />
</DataTemplate>
</ig:XamCategoryChart.Resources>
</ig:XamCategoryChart>
public partial class MainPage : ContentPage
{
ViewModel vm = new ViewModel();
public MainPage()
{
InitializeComponent();
this.BindingContext = vm;
this.catChart.ToolTipType = ToolTipType.Category;
}
private void catChart_SeriesAdded(object sender, Infragistics.XamarinForms.Controls.Charts.ChartSeriesEventArgs args)
{
ColumnSeries series = args.Series as ColumnSeries;
if (series != null)
{
switch (series.ValueMemberPath)
{
case "Value1":
{
series.ToolTipTemplate = catChart.Resources["highDT"] as DataTemplate;
break;
}
case "Value2":
{
series.ToolTipTemplate = catChart.Resources["lowDT"] as DataTemplate;
break;
}
}
}
}
}
データソースをツールチップ用に分解して、それぞれ DataTemplate にバインディングします。

上記キャプチャのように、ユーザーはタップの状態を保持することによって、ツールチップ上で詳細な値を確認することが出来ます。また、ToolTipType を Category に設定すると、カテゴリ軸毎にまとまったツールチップとして表示されます。