Ignite UI for Angular 10.1.3 バージョン時点での情報に基づいています。
IgxDatePicker に tabindex を設定することで、タブキー押下時にフォーカスがあたる順番を指定することができます。
editortabindex プロパティを使用します。
<igx-date-picker editorTabIndex="1"></igx-date-picker>
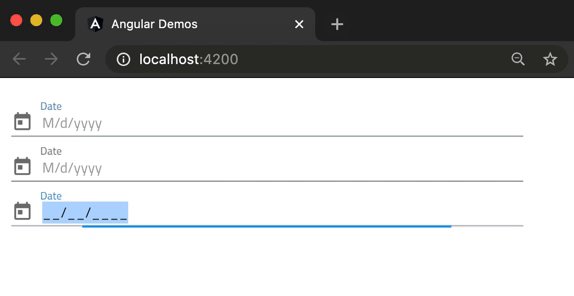
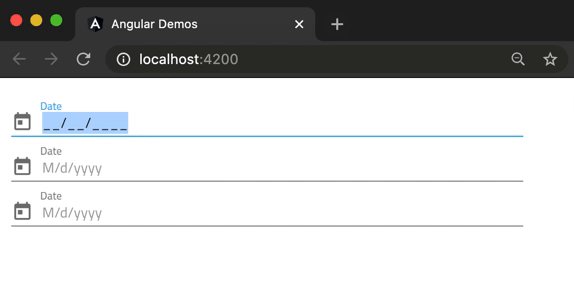
サンプルでは以下のように中段の DatePicker に editorTabIndex=”-1″ を指定してタブキーによるナビゲーションでフォーカスがあたらないように設定をしています。
<igx-date-picker editorTabIndex="0" mode="dropdown"></igx-date-picker> <igx-date-picker editorTabIndex="-1" mode="dropdown"></igx-date-picker> <igx-date-picker editorTabIndex="0" mode="dropdown"></igx-date-picker>