igxGridではバージョン10.1.0より、デフォルトのテンプレートを使用するセル(集計セルを含む)に自動的にツールチップが表示されるようになりました。
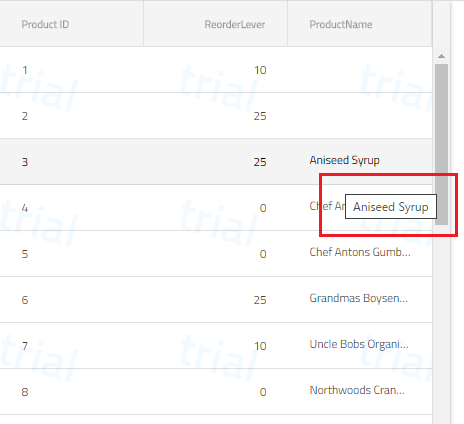
以下のように列でカスタムのテンプレートを設定しないデフォルトの状態で、セルにマウスホバーするとツールチップが表示されます。
<igx-grid #grid1 [data]="data" [primaryKey]="'ProductID'" width="500px" height="500px" > <igx-column field="ProductID" header="Product ID" > </igx-column> <igx-column field="ReorderLevel" header="ReorderLever" dataType="number"> </igx-column> <igx-column field="ProductName" header="ProductName" [dataType]="'string'"> </igx-column> </igx-grid>

カスタムの列テンプレートを設定する場合は、以下のようにテンプレート内の要素にtitle属性を設定することにより、同様のツールチップを表示できます。
<igx-column field="ProductName" header="ProductName" [dataType]="'string'">
<ng-template igxCell let-cell="cell">
<div class="product_name" [title]="cell.value">
{{cell.value}}
</div>
</ng-template>
</igx-column>