IgxSnackbarではバージョン10.1.0にて表示テキストを設定するmessageプロパティが廃止となりました。代わりに、表示するテキストはコンテンツとして配置するか、showメソッドの引数で設定します。
1.コンテンツとして配置する場合
<button igxButton="raised" (click)="snackbar.show()">Delete Message</button> <div> <igx-snackbar #snackbar>Message deleted</igx-snackbar> </div>
2.showメソッドの引数に渡す場合
<button igxButton="raised" (click)="snackbar1.show('Message deleted')">Delete Message</button>
<button igxButton="raised" (click)="snackbar1.show('Message deletion was not successful. Please try again')">Delete Message</button>
<div>
<igx-snackbar #snackbar1></igx-snackbar>
</div>
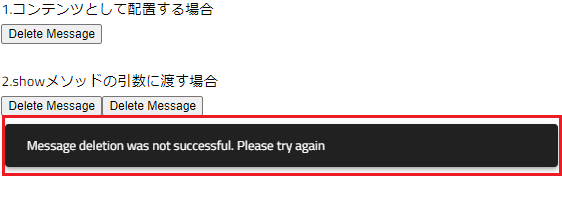
結果

リファレンス
- 「igxSnackbar – showメソッド」
- https://jp.infragistics.com/products/ignite-ui-angular/docs/typescript/latest/classes/igxsnackbarcomponent.html#show