Ignite UI for Angular 11.1.7バージョン時点での情報に基づいています。
Ignite UI for Angular 11.1で、IgxInputGroupにthemeプロパティが追加されました。
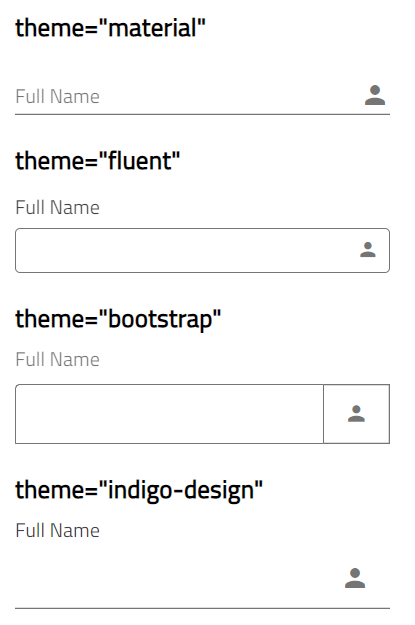
指定できるthemeは、material、fluent、bootstrap、indigo-designの4種類です。
<h6>theme="material"</h6>
<igx-input-group type="line" theme="material">
<input igxInput name="fullName1" type="text" />
<label igxLabel for="fullName1">Full Name</label>
<igx-suffix>
<igx-icon>person</igx-icon>
</igx-suffix>
</igx-input-group>
<h6>theme="fluent"</h6>
<igx-input-group type="line" theme="fluent">
<input igxInput name="fullName2" type="text" />
<label igxLabel for="fullName2">Full Name</label>
<igx-suffix>
<igx-icon>person</igx-icon>
</igx-suffix>
</igx-input-group>
<h6>theme="bootstrap"</h6>
<igx-input-group type="line" theme="bootstrap">
<input igxInput name="fullName3" type="text" />
<label igxLabel for="fullName3">Full Name</label>
<igx-suffix>
<igx-icon>person</igx-icon>
</igx-suffix>
</igx-input-group>
<h6>theme="indigo-design"</h6>
<igx-input-group type="line" theme="indigo-design">
<input igxInput name="fullName4" type="text" />
<label igxLabel for="fullName4">Full Name</label>
<igx-suffix>
<igx-icon>person</igx-icon>
</igx-suffix>
</igx-input-group>
実行結果

サンプル
APIリファレンス