Ignite UI for Blazor のサンプル アプリケーションは GitHub で公開されています。そのサンプル アプリケーションのビルド方法と実行方法は以下の通りです。
手順
1. GitHub から Ignite UI for Blazor のサンプルをダウンロードする。
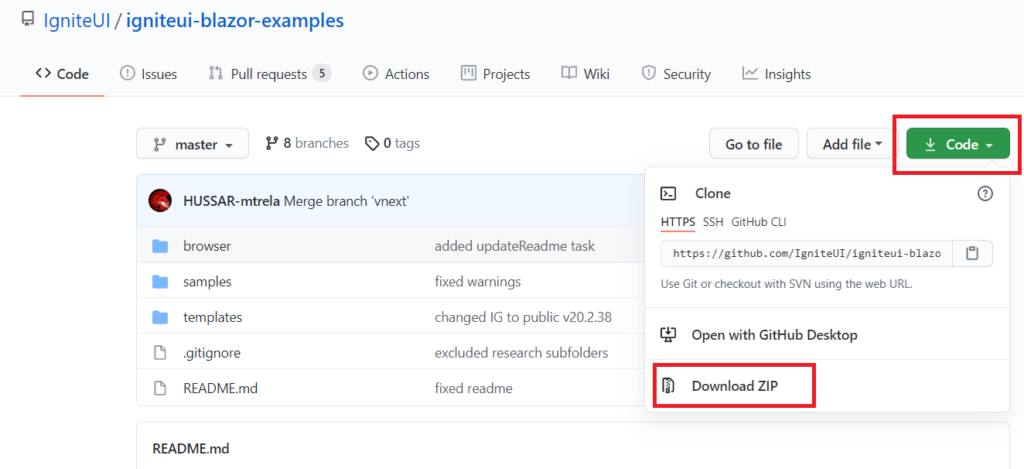
https://github.com/IgniteUI/igniteui-blazor-examples にアクセスし「↓ Code」ボタンをクリックし、「Download ZIP」をクリックします。

サンプル アプリケーション igniteui-blazor-examples-vnext.zip のダウンロードが開始されます。
ダウンロードが終わったら igniteui-blazor-examples-vnext.zip 内にある igniteui-blazor-examples-vnext フォルダーを任意のフォルダーにコピーします。この KB では C: 直下にコピーしたとして説明していきます。
2. IgbGrid のサンプルを動かしてみる。
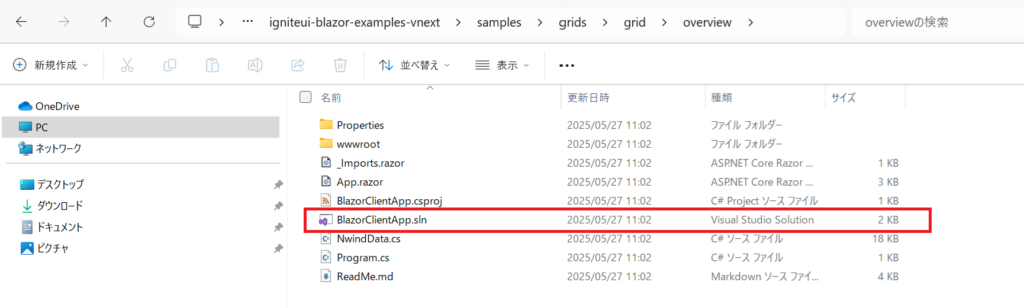
エクスプローラーで IgbGrid の overview のサンプルのあるフォルダー (C:\igniteui-blazor-examples-vnext\samples\grids\grid\overview) に移動し、BlazorClientApp.sln を Visual Studio で開きます。

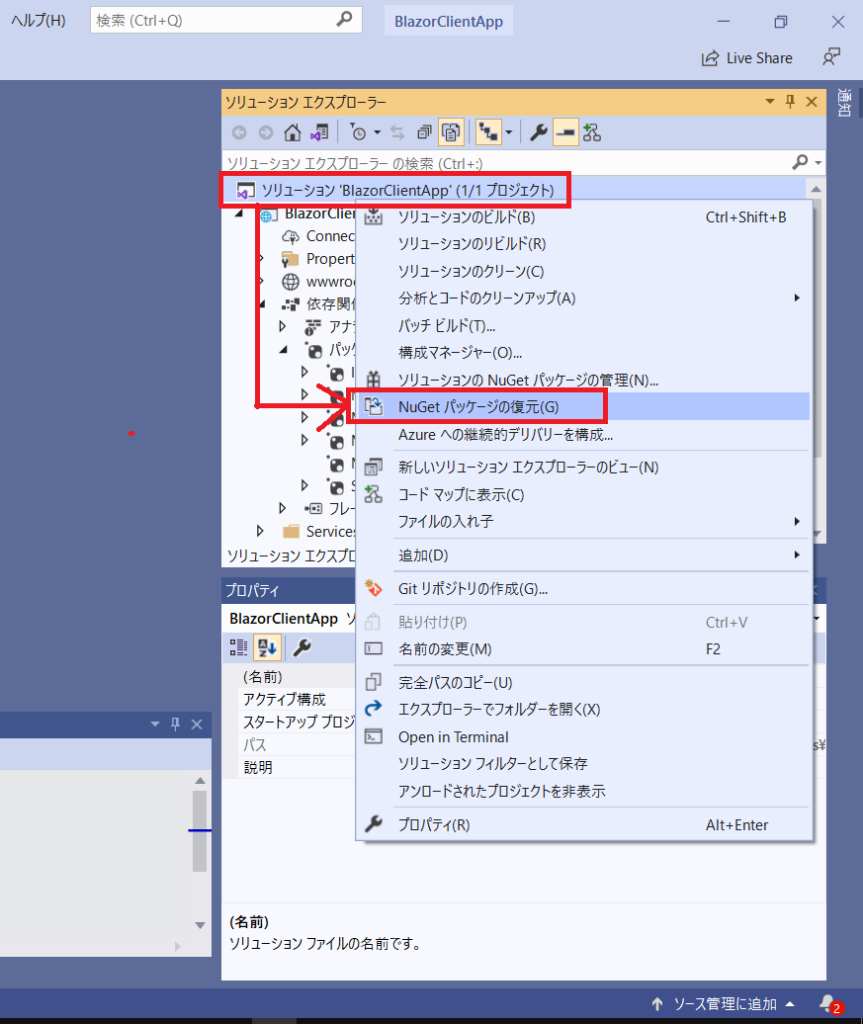
Visual Studio のソリューション エクスプローラーで「NuGet パッケージの復元」をします。

※復元中に Ingragistics の認証を求められたら、インフラジスティックスの Web サイトのアカウントとして登録しているメール アドレスとパスワードを入力してください。
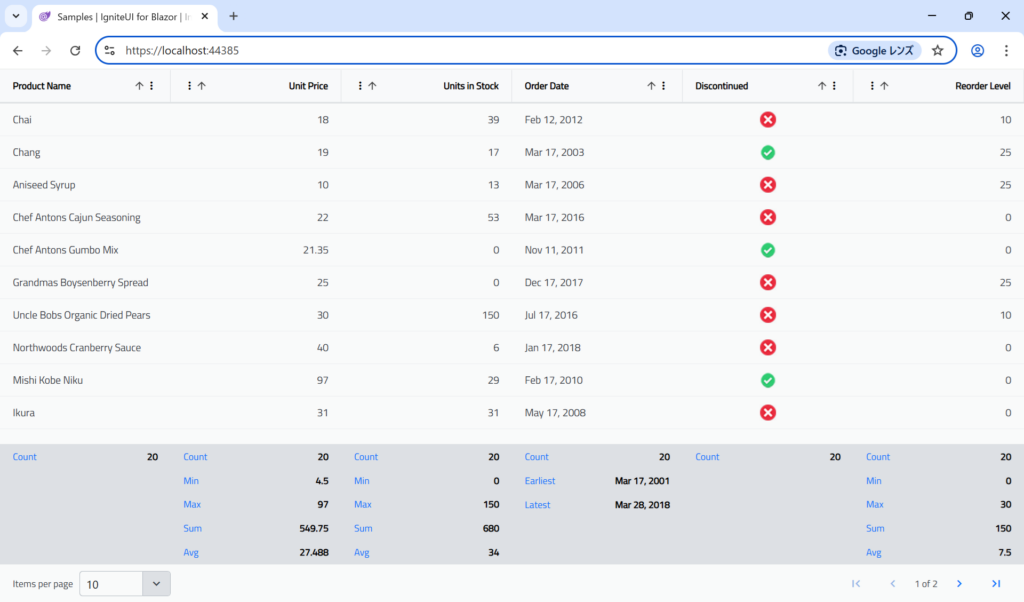
NuGet パッケージの復元が終わったら実行します。ブラウザーが自動的に立ち上がりグリッドが表示されます。

参考:サンプル アプリケーションのフォルダー構造
サンプルは、samples フォルダーの下に、コンポーネントごと、機能ごとに入っています。動かしてみたいコンポーネントとその機能のフォルダーに入っているソリューション ファイルを Visual Studio で開き、NuGet パッケージを復元し、実行すると、それぞれのサンプルが実行できます。いろいろと試してみてください。