XamContextMenu のシンプルなサンプルとなります。

<TextBox x:Name="textBox1" Width="100" Height="30" Text="aiueo">
<ig:ContextMenuService.Manager >
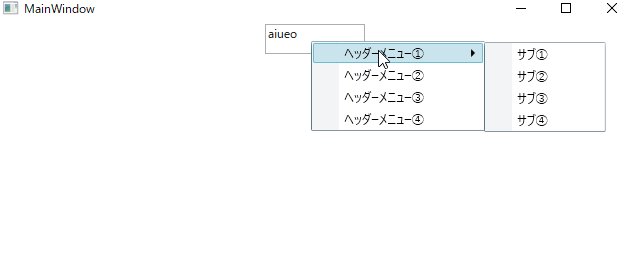
<ig:ContextMenuManager OpenMode="RightClick" >
<ig:ContextMenuManager.ContextMenu>
<ig:XamContextMenu >
<ig:XamMenuItem Header="ヘッダーメニュー① ">
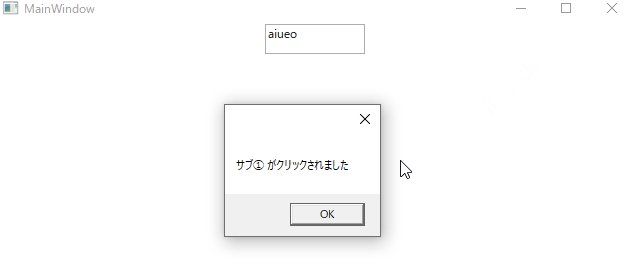
<ig:XamMenuItem Header="サブ①" Click="XamMenuItem_Click"/>
<ig:XamMenuItem Header="サブ②"/>
<ig:XamMenuItem Header="サブ③"/>
<ig:XamMenuItem Header="サブ④"/>
</ig:XamMenuItem>
<ig:XamMenuItem Header="ヘッダーメニュー② "/>
<ig:XamMenuItem Header="ヘッダーメニュー③ "/>
<ig:XamMenuItem Header="ヘッダーメニュー④ "/>
</ig:XamContextMenu>
</ig:ContextMenuManager.ContextMenu>
</ig:ContextMenuManager>
</ig:ContextMenuService.Manager>
</TextBox>
private void XamMenuItem_Click(object sender, EventArgs e)
{
MessageBox.Show("サブ① がクリックされました");
}