Infragistics Drag and Drop フレームワークを利用して、ラベルコントロールの位置をドラッグアンドドロップで入れ替えられるようにします。
ラベルコントロールの親要素である Grid に、Infragistics Drag and Drop フレームワークを組み込みます。
<ItemsControl ItemsSource="{Binding Tasks}" Width="650" Margin="17,10,17,10">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Border BorderBrush="LightGray" Background="White" BorderThickness="2" Margin="0,0,-1,2" >
<Grid>
...
<Label Content="{Binding Id}" Grid.RowSpan="2" />
<Label Content="{Binding Title}" Grid.Column="1" Grid.Row="0"/>
<Label Content="{Binding Assignee}" Grid.Column="1" Grid.Row="1" />
</Grid>
<!--追加-->
<ig:DragDropManager.DragSource>
<ig:DragSource IsDraggable="True" DragChannels="ChannelA" Drop="DragSource_Drop">
</ig:DragSource>
</ig:DragDropManager.DragSource>
<ig:DragDropManager.DropTarget>
<ig:DropTarget IsDropTarget="True" DropChannels="ChannelA">
</ig:DropTarget>
</ig:DragDropManager.DropTarget>
<!--追加-->
</Border>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
DragSource.Drop イベントをハンドルし、データソースの位置を入れ替えます。
public partial class MainWindow : Window
{
...
private void DragSource_Drop(object sender, Infragistics.DragDrop.DropEventArgs e)
{
var sourcePanel = e.DragSource as Border;
var sourceTask = sourcePanel.DataContext as Task;
var targetPanel = e.DropTarget as Border;
var targetTask = targetPanel.DataContext as Task;
var vm = this.DataContext as TaskViewModel;
var tasks = vm.Tasks;
var sourceIndex = tasks.IndexOf(sourceTask);
var targetIndex = tasks.IndexOf(targetTask);
if(sourceIndex < targetIndex)
{
tasks.Insert(targetIndex + 1, sourceTask);
tasks.Remove(sourceTask);
}
else
{
tasks.Remove(sourceTask);
tasks.Insert(targetIndex, sourceTask);
}
}
}
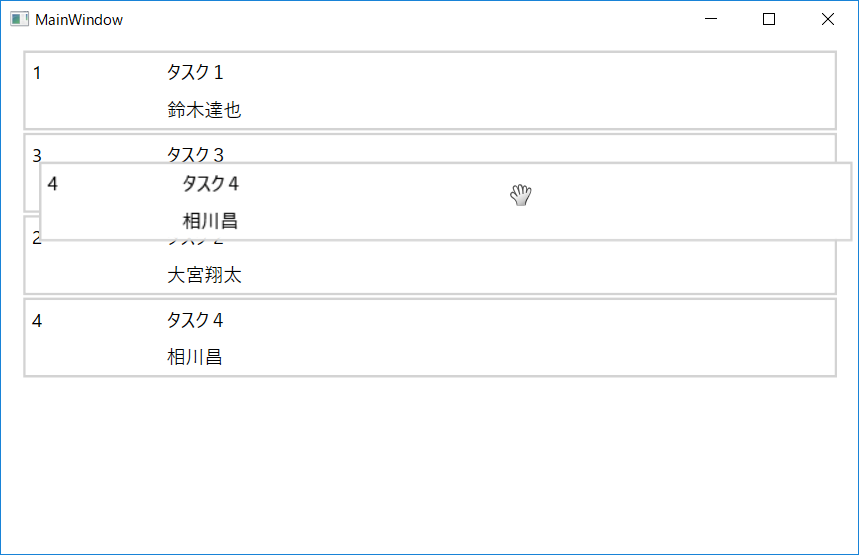
実行結果