XamRadialGuageに複数の針(例えば、最小値、最大値、実際の値、の3種類)を表示させたい場合は、表示させたい針の数だけXamRadialGuageをぴったり重なるように配置し、1つのRadialGuageで1本の針を表示するようにすると、複数の針があたかも表示されているような外観にすることができます。
<Grid>
<Grid.Resources>
<!-- 目盛り表示用のXamRadialGuageに適用するStyle。針は透明にしておく。 -->
<Style TargetType="{x:Type ig:XamRadialGauge}" x:Key="bottomGuageStyle">
<Setter Property="ScaleStartAngle" Value="180"/>
<Setter Property="ScaleEndAngle" Value="0"/>
<Setter Property="MinimumValue" Value="-100"/>
<Setter Property="MaximumValue" Value="100"/>
<Setter Property="NeedleBrush" Value="Transparent"/>
<Setter Property="NeedleOutline" Value="Transparent"/>
</Style>
<!-- 針表示用のXamRadialGuageに適用するStyle。目盛り表示用のXamRadialGuageの目盛り設定を継承しつつ、色関係はすべて透明にし、目盛り表示用のXamRadialGuageが見えるようにする。 -->
<Style TargetType="{x:Type ig:XamRadialGauge}" BasedOn="{StaticResource bottomGuageStyle}">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BackingBrush" Value="Transparent"/>
<Setter Property="BackingOutline" Value="Transparent"/>
<Setter Property="Foreground" Value="Transparent"/>
<Setter Property="MinorTickBrush" Value="Transparent"/>
<Setter Property="ScaleBrush" Value="Transparent"/>
<Setter Property="TickBrush" Value="Transparent"/>
</Style>
</Grid.Resources>
<!-- 目盛り表示用 -->
<ig:XamRadialGauge
x:Name="xamRadialGuage0"
Style="{StaticResource bottomGuageStyle}"
IsHitTestVisible="False"
/>
<!-- 最小値表示用 -->
<ig:XamRadialGauge
x:Name="xamRadialGuageMin"
NeedleBrush="Red"
Value="-80"
/>
<!-- 最大値表示用 -->
<ig:XamRadialGauge
x:Name="xamRadialGuageMax"
NeedleBrush="Green"
Value="60"
/>
<!-- 実際の値の表示用 -->
<ig:XamRadialGauge
x:Name="xamRadialGuageValue"
NeedleBrush="Black"
Value="0"
/>
</Grid>
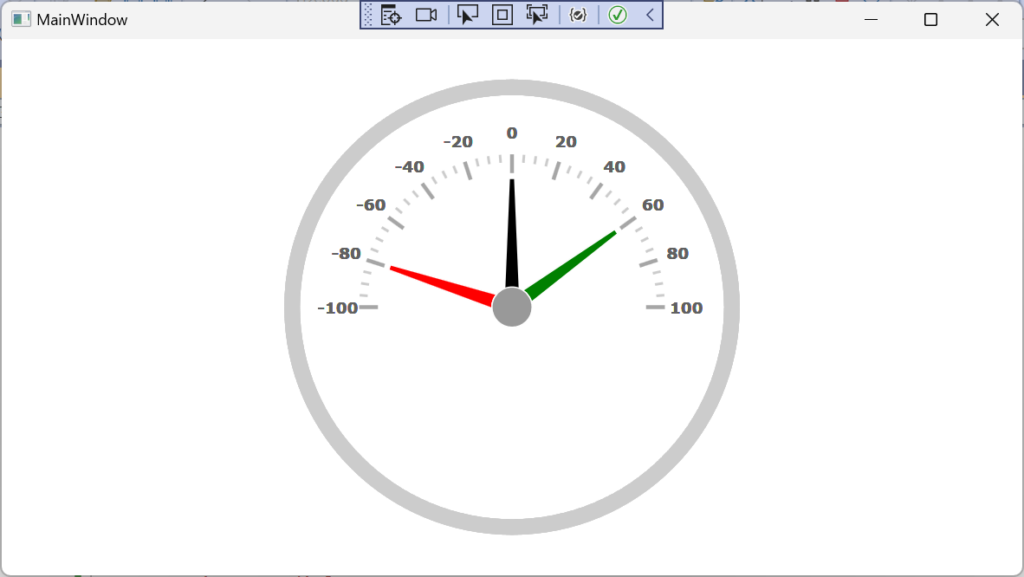
実行結果

サンプル