こちらの記事では 2022 Vol.2 より新機能として追加された「チャート集計 API」のご紹介を致します。
チャート集計 API を利用することにより、これまで集計処理済みのデータを用意する必要があったものを API の利用により動的に集計したデータを取得できるようになります。
今回は、以下3つの API を取り上げたいと思います。
利用するデータはこちら
public EnergyDataHistory()
{
this.Add(new EnergyProduction { Year = "2000", Country = "Canada", Coal = 400, Oil = 100, Gas = 175, Nuclear = 225, Hydro = 350 });
this.Add(new EnergyProduction { Year = "2010", Country = "Canada", Coal = 450, Oil = 150, Gas = 225, Nuclear = 255, Hydro = 400 });
this.Add(new EnergyProduction { Year = "2020", Country = "Canada", Coal = 300, Oil = 200, Gas = 275, Nuclear = 325, Hydro = 450 });
this.Add(new EnergyProduction { Year = "2000", Country = "China", Coal = 825, Oil = 200, Gas = 350, Nuclear = 400, Hydro = 625 });
this.Add(new EnergyProduction { Year = "2010", Country = "China", Coal = 925, Oil = 250, Gas = 400, Nuclear = 420, Hydro = 685 });
this.Add(new EnergyProduction { Year = "2020", Country = "China", Coal = 975, Oil = 300, Gas = 450, Nuclear = 450, Hydro = 725 });
this.Add(new EnergyProduction { Year = "2000", Country = "Russia", Coal = 550, Oil = 200, Gas = 250, Nuclear = 475, Hydro = 425 });
this.Add(new EnergyProduction { Year = "2010", Country = "Russia", Coal = 600, Oil = 220, Gas = 280, Nuclear = 525, Hydro = 485 });
this.Add(new EnergyProduction { Year = "2020", Country = "Russia", Coal = 650, Oil = 250, Gas = 350, Nuclear = 575, Hydro = 525 });
this.Add(new EnergyProduction { Year = "2000", Country = "Australia", Coal = 450, Oil = 100, Gas = 150, Nuclear = 175, Hydro = 350 });
this.Add(new EnergyProduction { Year = "2010", Country = "Australia", Coal = 480, Oil = 120, Gas = 250, Nuclear = 225, Hydro = 400 });
this.Add(new EnergyProduction { Year = "2020", Country = "Australia", Coal = 550, Oil = 180, Gas = 350, Nuclear = 275, Hydro = 450 });
this.Add(new EnergyProduction { Year = "2000", Country = "United States", Coal = 800, Oil = 250, Gas = 475, Nuclear = 575, Hydro = 750 });
this.Add(new EnergyProduction { Year = "2010", Country = "United States", Coal = 850, Oil = 300, Gas = 525, Nuclear = 625, Hydro = 800 });
this.Add(new EnergyProduction { Year = "2020", Country = "United States", Coal = 900, Oil = 350, Gas = 575, Nuclear = 675, Hydro = 850 });
this.Add(new EnergyProduction { Year = "2000", Country = "France", Coal = 375, Oil = 150, Gas = 350, Nuclear = 275, Hydro = 325 });
this.Add(new EnergyProduction { Year = "2010", Country = "France", Coal = 425, Oil = 200, Gas = 400, Nuclear = 325, Hydro = 385 });
this.Add(new EnergyProduction { Year = "2020", Country = "France", Coal = 455, Oil = 250, Gas = 450, Nuclear = 375, Hydro = 425 });
}
まずは、”InitialGroups” の実装です。
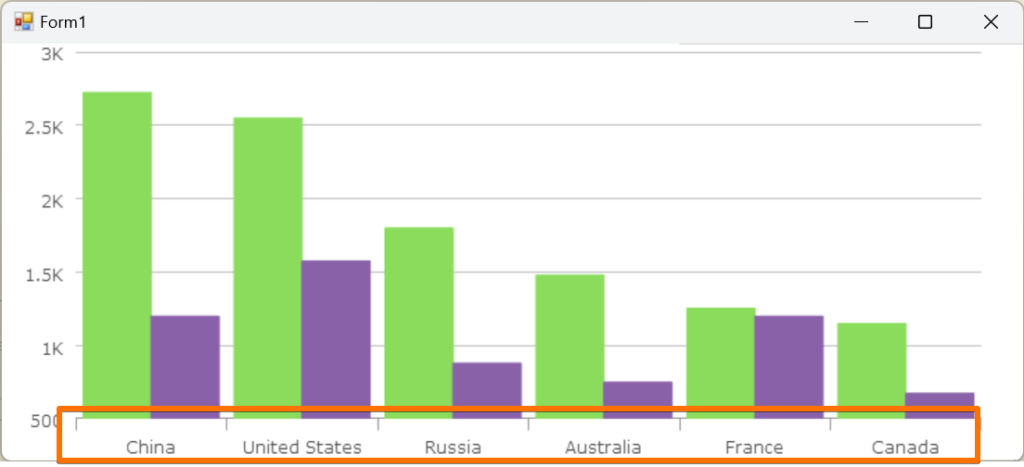
// InitialGropups の設定 categoryChart.InitialGroups = "Country";

Country 毎のデータとなって出力されるようになりました。
次に、”InitialSummaries” の実装です。
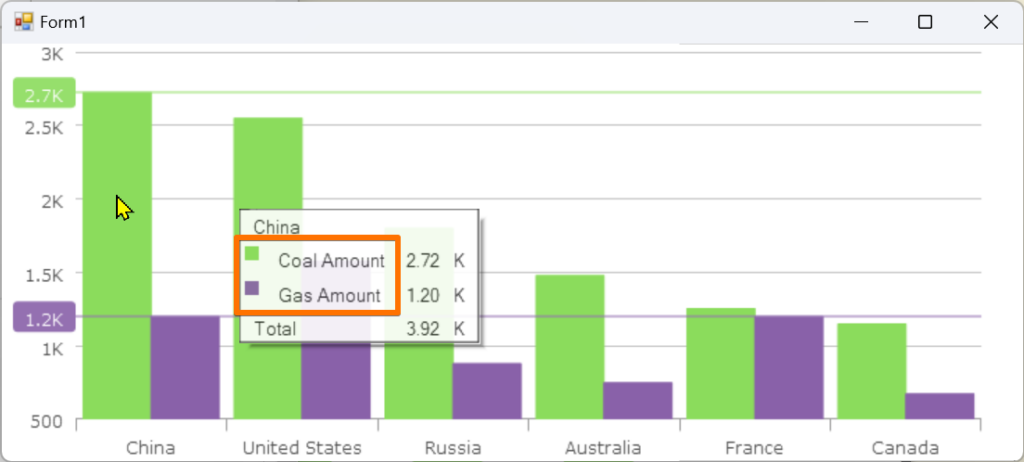
// InitialSummaries の設定 categoryChart.InitialSummaries = "Sum(Coal) as CoalAmount"; // InitialSummaries の設定 (複数設定) categoryChart.InitialSummaries = "Sum(Coal) as CoalAmount, Sum(Gas) as GasAmount";

コードでは単一のサマリ設定と、複数のサマリ設定を載せていますが、今回は複数サマリの設定をした画面キャプチャになります。
最後に、”GroupSorts” の実装です。
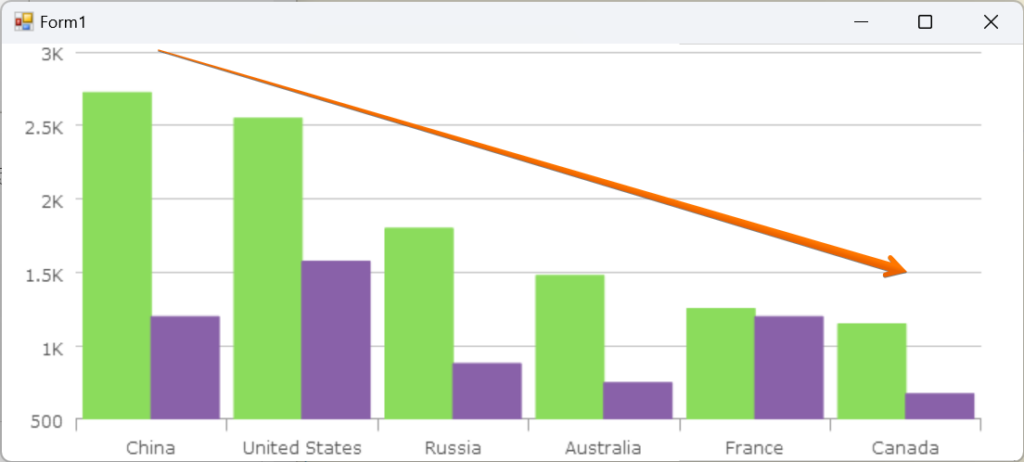
// GroupSorts の設定 Desc または Asc categoryChart.GroupSorts = "CoalAmount Desc";

ソートは Desc(降順)または Asc(昇順)を設定することができます。今回は Desc(降順)を設定した画面キャプチャになります。
このように、「チャート集計 API」を利用することで、元のデータを利用した集計表示を実装することができるようになりました。是非お試しください。