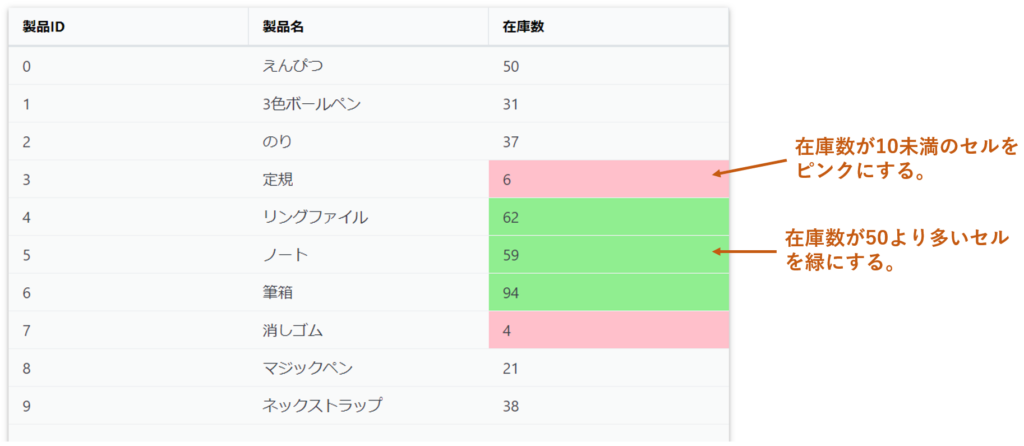
IgbGrid でセルの値に応じてセルの色を変えてみましょう。完成イメージはこんな感じになります。

方法
「在庫数」の IgbColumn の CellClassesScript に CellClasses をハンドルする JavaScript を指定します。
@* App.razor *@
<IgbColumn
Field="@nameof(Product.StockedAmount)" Header="在庫数"
CellClassesScript="CellClassesHandler" />
ハンドラーは、
- キーが CSS クラス名
- 値がその CSS クラスを適用するかどうかの bool 値
という構成のオブジェクトを返すようにします。
// wwwroot\IGJavaScript.js
igRegisterScript("CellClassesHandler", () => {
return {
low: (rowData, columnKey, cellValue, rowIndex) => rowData[columnKey] < 10,
high: (rowData, columnKey, cellValue, rowIndex) => rowData[columnKey] > 50
};
}, true);
上記 CSS クラスについてのスタイル定義を用意します。
/* App.razor.css*/
::deep .low {
background-color: pink;
}
::deep .high {
background-color: lightgreen;
}
以上で条件付きセルのスタイリングが完成です。
なお、行選択やマウスホバー時のスタイル定義は以下の CSS セレクターを用いて指定可能です。
- マウスホバーしている行のセル – igx-grid-row:hover igx-grid-cell
- 行選択されている行のセル – igx-grid-cell[aria-selected=”true”]
- 行選択されていて、かつ、マウスホバーしている行のセル – igx-grid-row:hover igx-grid-cell[aria-selected=”true”]
実際に行のカスタム CSS クラスと組み合わせた例を以下に示します。
/* マウスホバーしている場合のスタイル定義 */
::deep igx-grid-row:hover igx-grid-cell.low {
background-color: hotpink;
}
::deep igx-grid-row:hover igx-grid-cell.high {
background-color: limegreen;
}
/* 行選択されている場合のスタイル定義 */
::deep igx-grid-cell[aria-selected="true"].low {
background-color: hotpink;
}
::deep igx-grid-cell[aria-selected="true"].high {
background-color: limegreen;
}
/* 行選択されていて、かつ、マウスホバーしている場合のスタイル定義 */
::deep igx-grid-row:hover igx-grid-cell[aria-selected="true"].low {
background-color: deeppink;
}
::deep igx-grid-row:hover igx-grid-cell[aria-selected="true"].high {
background-color: mediumseagreen;
}
実際の動作サンプルはこちらで確認できます。
関連ドキュメント
- CellClasses の使用
- 条件付き行のスタイリングはこちら
Pingback: IgbGrid セルの値に応じて行全体の色を変える – INFRAGISTICS ナレッジベース