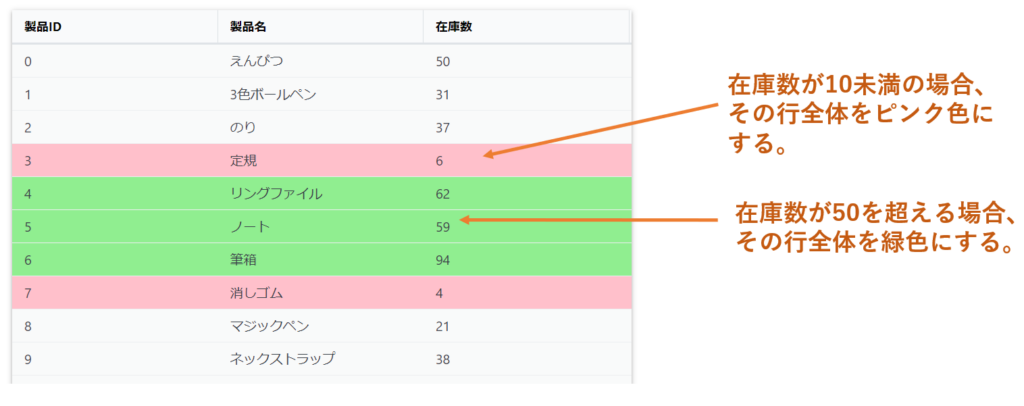
IgbGrid でセルの値に応じて行全体の色を変えてみましょう。完成イメージはこんな感じになります。

方法
IgxGrid の RowClassesScript に RowClasses をハンドルする JavaScript を指定します。
@* App.razor *@ <IgbGrid RowClassesScript="RowClassesHandler" ...>
ハンドラーは、
- キーが CSS クラス名
- 値がその CSS クラスを適用するかどうかの bool 値
という構成のオブジェクトを返すようにします。
// wwwroot\IGJavaScript.js
igRegisterScript("RowClassesHandler", () => {
return {
low: (row) => {
return row.data.StockedAmount < 10;
},
high: (row) => {
return row.data.StockedAmount > 50;
}
};
}, true);
上記 CSS クラスについてのスタイル定義を用意します。
/* App.razor.css*/
::deep .low {
background-color: pink;
}
::deep .high {
background-color: lightgreen;
}
以上で条件付き行のスタイリングが完成です。
なお、行選択やマウスホバー時のスタイル定義は以下の CSS セレクターを用いて指定可能です。
- マウスホバーしている行 – igx-grid-row:hover
- 行選択されている行 – igx-grid-row[aria-selected=”true”]
- 行選択されていて、かつ、マウスホバーしている行 – igx-grid-row[aria-selected=”true”]:hover
実際に行のカスタム CSS クラスと組み合わせた例を以下に示します。
/* マウスホバーしている場合のスタイル定義 */
::deep igx-grid-row.low:hover {
background-color: hotpink;
}
::deep igx-grid-row.high:hover {
background-color: limegreen;
}
/* 行選択されている場合のスタイル定義 */
::deep igx-grid-row[aria-selected="true"].low {
background-color: hotpink;
}
::deep igx-grid-row[aria-selected="true"].high {
background-color: limegreen;
}
/* 行選択されていて、かつ、マウスホバーしている場合のスタイル定義 */
::deep igx-grid-row[aria-selected="true"].low:hover {
background-color: deeppink;
}
::deep igx-grid-row[aria-selected="true"].high:hover {
background-color: mediumseagreen;
}
実際の動作サンプルはこちらで確認できます。
関連ドキュメント
- RowClasses の使用
- 条件付きセルのスタイリングはこちら
Pingback: IgbGrid セルの値に応じてセルの色を変える – INFRAGISTICS ナレッジベース