XamDockManager でいろいろなところに表示されているペインをボタンクリックでタイルのように横並びで表示させたい場合は、以下のナレッジベース記事の内容を順にコードで実装していきます。
1. XamDockManager のすべての ContentPane を取り出す。
「XamDockManager – ContetnPane をすべて取り出す方法」
https://kb.jp.infragistics.com/?p=12049
2. 1 で取り出した各 ContentPane を DocumentContentHost に移動し、横並びに配置する。
「XamDockManager – コードを使って ContentPane を現在の親ペインから別のペインに移す方法」
https://kb.jp.infragistics.com/?p=12053
「XamDockManager – すべてのペインを横並びに表示する方法(XAML版)」
https://kb.jp.infragistics.com/?p=12044
1. XamDockManager のすべての ContentPane を取り出す。
「XamDockManager – ContetnPane をすべて取り出す方法」
https://kb.jp.infragistics.com/?p=12049
を実装します。このあとの 2 の処理で ContentPane を移動させながら foreach を回していくことになるので、移動処理の影響を受けないよう、コピーを使うようにします。
// XamDockManagerが持っている全てのContentPaneを取り出し、List<T>オブジェクトとしてそのコピーを受け取る。 // ※移動させながらforeachを回していくことになるので、移動処理の影響を受けないよう、コピーを使うようにします。 var allContentPanes = xamDockManager1.GetPanes(PaneNavigationOrder.VisibleOrder).ToList();
2. 1 で取り出した各 ContentPane を DocumentContentHost に移動し、横並びに配置する。
「XamDockManager – コードを使って ContentPane を現在の親ペインから別のペインに移す方法」
https://kb.jp.infragistics.com/?p=12053
「XamDockManager – すべてのペインを横並びに表示する方法(XAML版)」
https://kb.jp.infragistics.com/?p=12044
を実装していきます。
まずはペインの移動の時に必要になってくる親ペインからの削除の処理を書きます。ひとまとまりの処理なので、1 つのメソッドで定義・実装しましょう。
// ContentPaneを現在の親Paneから削除する処理をするメソッドです。
// 第1引数: 対象となるContentPane
private void RemoveContentPane(ContentPane contentPane)
{
// ContentPaneのもともとのCloseAction(ペインをクローズしたときにただクローズするか親Paneから削除もするかを指定するプロパティ)値を保存しておく。
var originalCloseAction = contentPane.CloseAction;
// 一時的にCloseActionをRemovePane(クローズと同時に親Paneからも削除する)値に変更する。
contentPane.CloseAction = PaneCloseAction.RemovePane;
// ContentPaneをクローズする(CloseActionの値に基づき、親Paneからも削除される)。
contentPane.ExecuteCommand(ContentPaneCommands.Close);
// もとのCloseActionに戻す。
contentPane.CloseAction = originalCloseAction;
}
つぎに各 ContentPane を移動させながら、DocumentContentHost に横並びになるように構造を作っていきます。この記事のタイトルにあるように、ボタンクリックで並べていくので、ボタンクリックイベントハンドラーで実装します。
private void horizontallyAlignPanesInDocHostButton_Click(object sender, RoutedEventArgs e)
{
var documentContentHost = (DocumentContentHost)xamDockManager1.Content;
// XamDockManagerが持っている全てのContentPaneを取り出し、List<T>オブジェクトとしてそのコピーを受け取る。
// ※移動させながらforeachを回していくことになるので、移動処理の影響を受けないよう、コピーを使うようにします。
var allContentPanes = xamDockManager1.GetPanes(PaneNavigationOrder.VisibleOrder).ToList();
foreach (var contentPane in allContentPanes)
{
RemoveContentPane(contentPane);
// XamDockManager
// - DocumentContentHost
// -- SplitPane
// --- TabGroupPane
// ---- ContentPane
// -- SplitPane
// --- TabGroupPane
// ---- ContentPane
// ...(以下、SplitPane、TabGroupPane、ContentPaneの階層構造の繰り返し)...
// という構造を作ると、DocumentContentHostに横並びでContentPaneを表示することができます。
//
// 以下のコードはこの構造を作成しているコードです。
// TabGroupPaneを新規作成し、そこにContentPaneを追加する。
var newParentTabGroupPane = new TabGroupPane();
newParentTabGroupPane.Items.Add(contentPane);
// SplitPaneを新規作成し、TabGroupPaneを追加する。
var newParentSplitPane = new SplitPane();
newParentSplitPane.Panes.Add(newParentTabGroupPane);
// SplitPaneをDocumentContentHostに追加する。
documentContentHost.Panes.Add(newParentSplitPane);
}
}
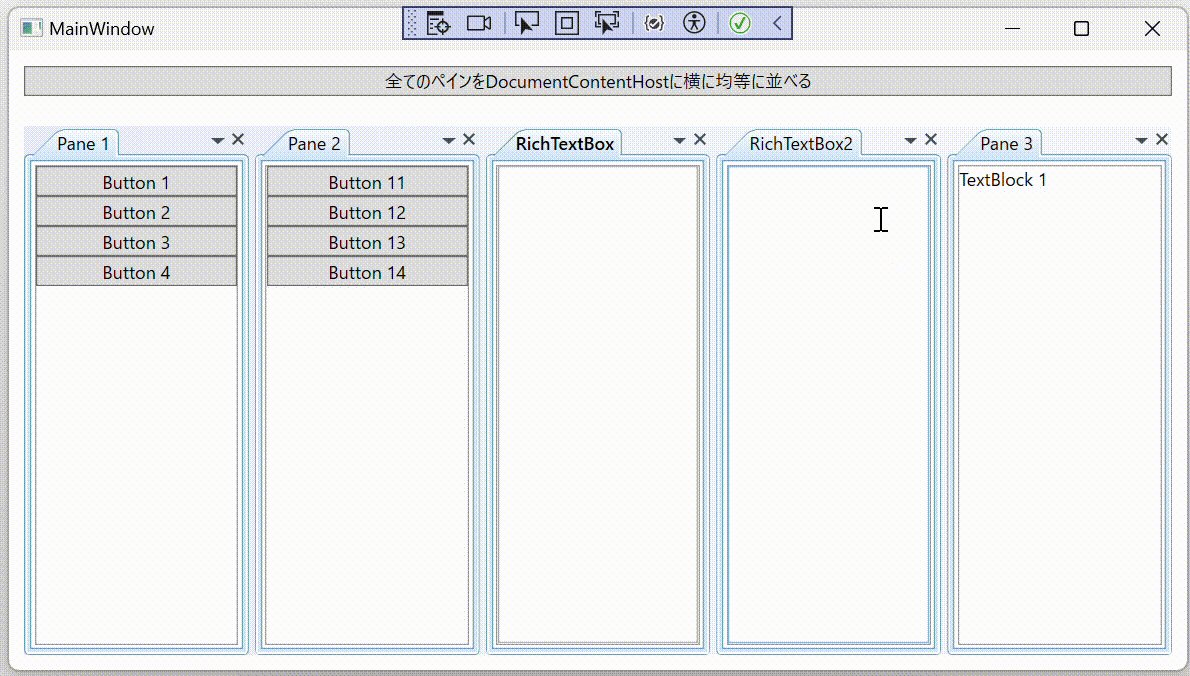
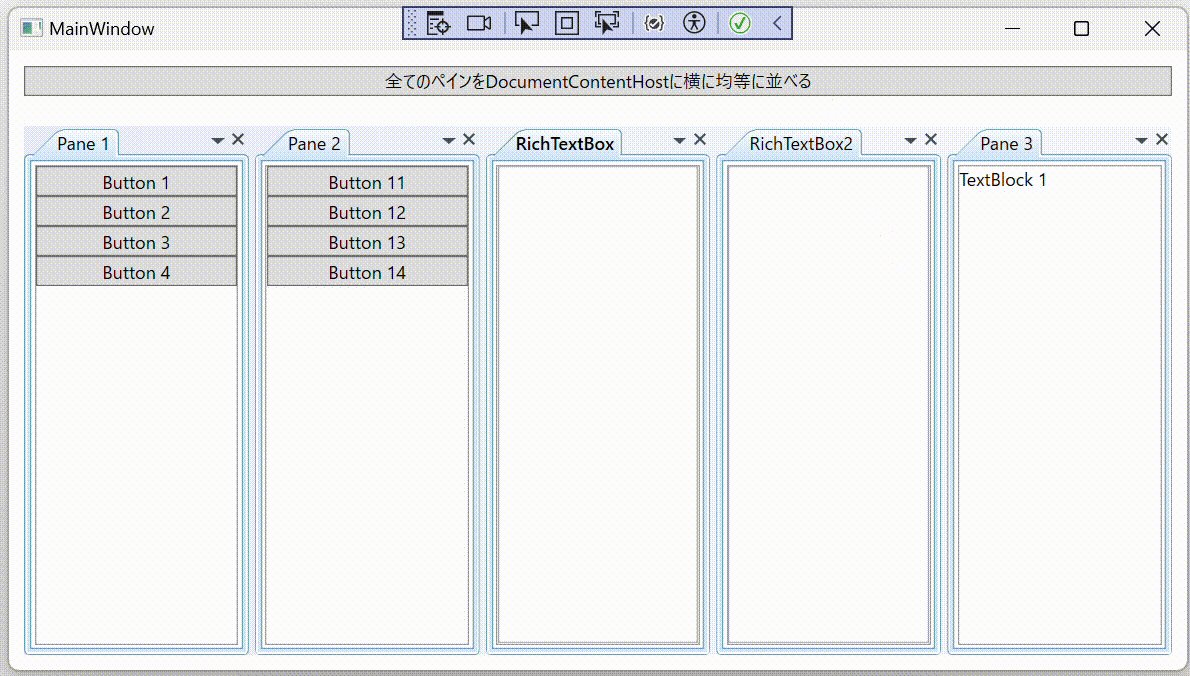
実行結果

ContentPane が横並びになりました!