IgbDataChart の極座標チャート ( IgbPolarLineSeries ) において、角度軸および半径軸のスタイルをカスタムすることが出来ます。
ここでは便利なカスタム設定について紹介します。
角度軸 – IgbNumericAngleAxis –
円形プロットの中心から始まる半径線に沿って配置される角度軸のスタイル設定について紹介します。
ラベル表示をずらしたい
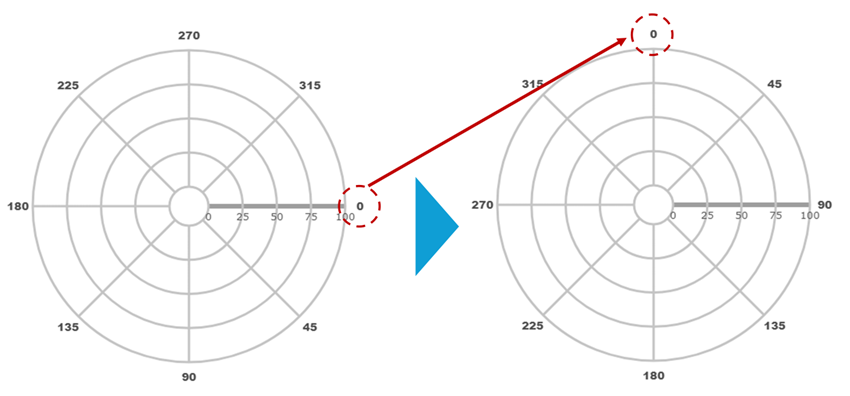
IgbNumericAngleAxis は常に3時の位置から開始します(チャートの右側)。これを12時の方向(チャートの上方向)に配置したい場合、StartAngleOffset プロパティを設定することによってこれを変更できます。
このプロパティでは開始軸を時計回りにオフセットすることが出来るため、3時の位置から12時の位置、すなわち-90度方向にオフセットしたい場合、値を “-90” と指定することで開始軸をオフセットすることが出来ます。
<IgbNumericAngleAxis .....
StartAngleOffset ="-90">
<IgbNumericAngleAxis>

半径軸 – IgbNumericRadiusAxis-
チャートの中心を基点としてチャート プロット領域の境界の外側を指す直線の形をしている半径軸についてのスタイル設定について紹介します。
ラベル軸をずらしたい
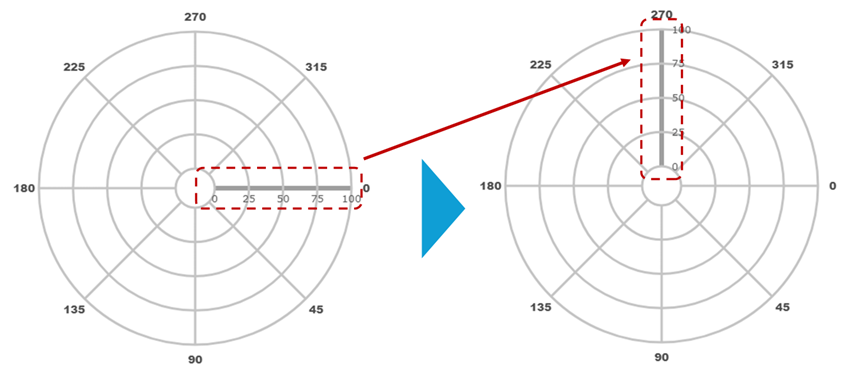
IgbNumericRadiusAxis は常に3時の位置から開始します(チャートの右側)。これを12時の方向(チャートの上方向)に配置したい場合、CrossingValue プロパティを設定することによってこれを変更できます。
このプロパティでは開始軸を時計回りにオフセットすることが出来るため、3時の位置から12時の位置、すなわち-90度方向にオフセットしたい場合、値を “-90” と指定することで開始軸をオフセットすることが出来ます。
<IgbNumericRadiusAxis.....
CrossingValue="-90">
<IgbNumericRadiusAxis>

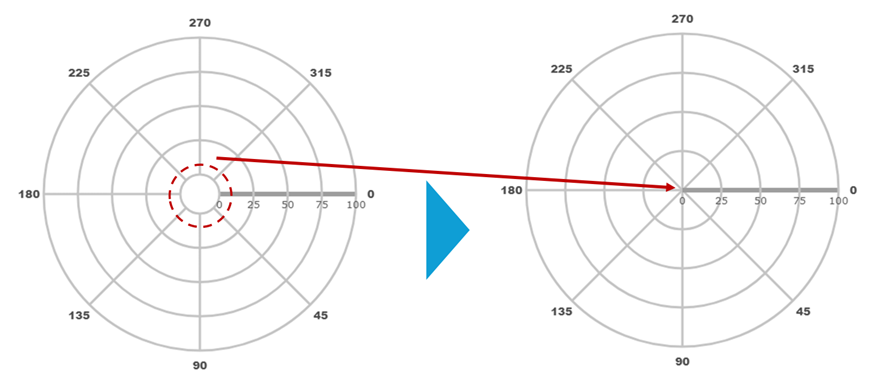
中心円を非表示にしたい
チャートの中心円の最大半径範囲を InnerRadiusExtentScale プロパティで0.0 ~ 1.0 の値で設定できます。中心円を非表示とし、中心点から IgbNumericRadiusAxis を表示したい場合は値として 0 を指定します。
<IgbNumericRadiusAxis.....
InnerRadiusExtentScale="0">
<IgbNumericRadiusAxis>

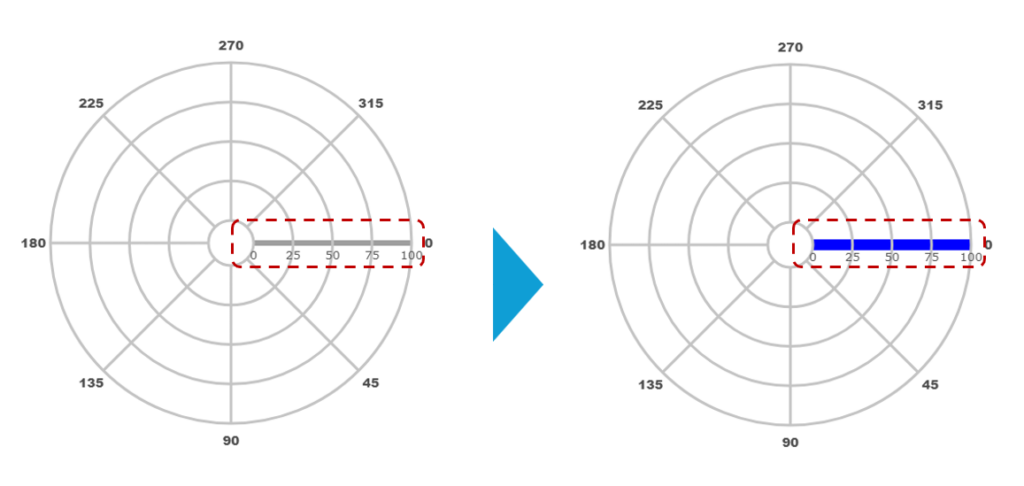
ラベル軸の太さを変えたい
極座標チャートの半径軸となる IgbNumericRadiusAxis を軸の色や太さを変更して目立たせることが出来ます。
<IgbNumericRadiusAxis.....
Stroke="blue"
StrokeThickness="12">
<IgbNumericRadiusAxis>