UltraTextEditor の BorderStyle を Round4 などに設定すると、四隅が丸くなります。CSS でいうところの border-radius の設定を施したような状態ですね。
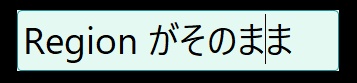
この設定をした際に、角丸になった線は確認できるのですが、枠のようなものが角に残って見えてしまいます。実はこれは Region といわれる要素です。(Region については割愛)


せっかく BorderStyle で角丸にしたのに、ちょっとこれはいやだなぁとなりますね。
今回はこの Region を BorderStyle に合わせて再生成して Region もきれいに角丸にする方法をご紹介いたします。UltraTextEditor 以外でも利用できる方法ですので、是非お試しください。
方法は簡単で、コントロールの Paint イベントで以下の処理を実装してください。
private void ultraTextEditor1_Paint(object sender, PaintEventArgs e)
{
// イベント送信者を UltraTextEditor としてキャスト
var ultraTextEditor = (Infragistics.Win.UltraWinEditors.UltraTextEditor)sender;
// UltraTextEditor のサイズを基に新しい矩形を作成
Rectangle textRect = new Rectangle(Point.Empty, ultraTextEditor.Size);
// DrawUtility クラスを使用して、指定した境界スタイルに基づく境界領域を作成し、UltraTextEditor の Region プロパティに設定
ultraTextEditor.Region = DrawUtility.CreateBorderRegion(textRect, ultraTextEditor.BorderStyle);
}
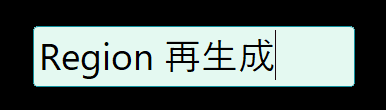
この実装により、 頑なに尖っていた Region がすっかり丸くなってきれいになってくれます。


是非お試しください!