IgrGrid において、bodyTemplateを利用し、ツールチップを表示する方法について説明します。
これにより、各セルに対して詳細情報をツールチップとして表示することができます。
bodyTemplate を使用する方法
次のコードは、データ行の各フィールドに基づいてツールチップをカスタムするテンプレートを定義しています。まず、bodyTemplateを使用してセルの値を表示し、ツールチップを設定します。ここで、title属性を使用してツールチップの内容を設定します。
export const App = () => {
const columnBodyTemplate = (ctx: { dataContext: IgrCellTemplateContext }) => {
const name = ctx.dataContext.cell.row.data.name;
const country = ctx.dataContext.cell.row.data.country;
const age = ctx.dataContext.cell.row.data.age;
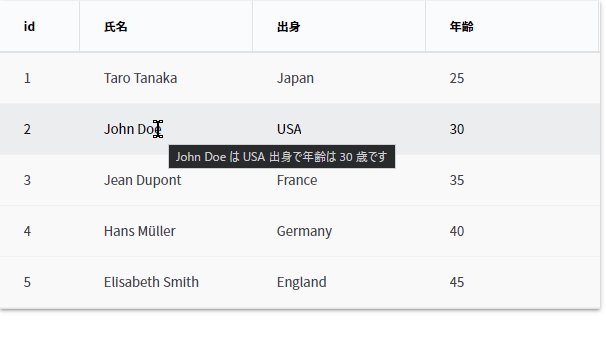
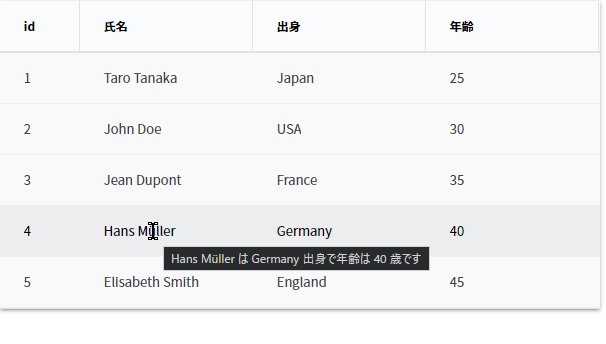
const tooltipContent = `${name} は ${country} 出身で年齢は ${age} 歳です`;
return (
<div>
<span title={tooltipContent}>{name}</span>
</div>
);
};
IgrGrid コンポーネントの構築
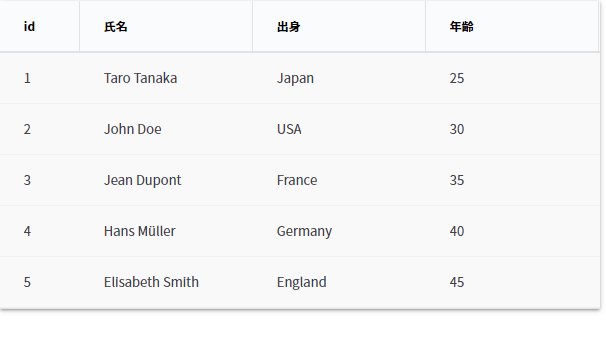
次に、データグリッドを設定します。今回使用するサンプルデータには、人物の氏名、出身および年齢が含まれており、IgrGrid の列設定で、name 列にはbodyTemplateを使ってカスタムテンプレートを適用します。
<IgrGrid .... >
<IgrColumn field="id" width="auto" />
<IgrColumn
field="name"
header="氏名"
bodyTemplate={columnBodyTemplate}
/>
<IgrColumn field="country" header="出身" />
<IgrColumn field="age" header="年齢" />
</IgrGrid>
これらの実装より、各セルに対して詳細情報がツールチップとして表示されます。
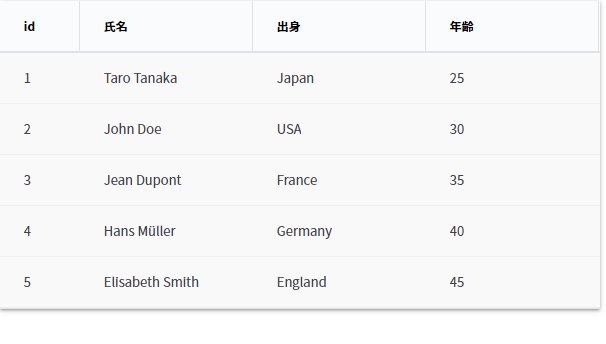
実行結果