IgxGrid で IgxColumn の dataType を boolean にすると、
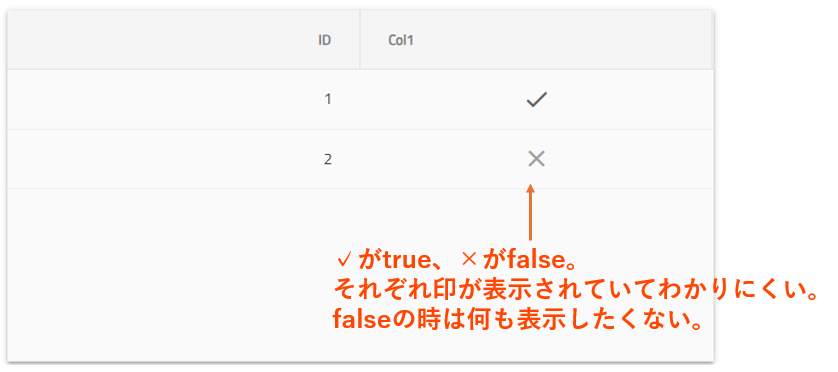
- true の時 : チェックマーク
- false の時 : バツマーク
が表示されます。ただ、どちらも印がつくので見分けがつきにくい、特に false のときは何も表示しないようにしたい、といったお問い合わせをいただくことがあります。例えばこのような感じです。

その方法を 2 つ紹介します。
方法1 : セルテンプレートを使用し、ngIf で表示を切り替える
<igx-grid ...>
<igx-column field="Col1" header="Col1" [dataType]="'boolean'">
<ng-template igxCell let-value>
<igx-icon *ngIf="value">check</igx-icon>
</ng-template>
</igx-column>
</igx-grid>
- 3 行目 : ng-template 内でセルの値を参照できるようにしています。
- 4 行目 : セルの値が true のときだけチェックマークを出すようにします。
方法2 : ngSwitch と ngSwitchCase を使って切り分ける
Angular の ngSwitch と ngSwitchCase のディレクティブを使用して、dataType に応じて生成する igx-column を切り分けます。特に ngFor を使用して igx-column を生成している場合はこちらの方法になります。
<igx-grid ...>
<ng-container *ngFor="let column of columns">
<ng-container [ngSwitch]="column.dataType">
<igx-column *ngSwitchCase="'boolean'"
[field]="column.field"
[header]="column.header"
[dataType]="column.dataType">
<ng-template igxCell let-value>
<igx-icon *ngIf="value">check</igx-icon>
</ng-template>
</igx-column>
<igx-column *ngSwitchDefault
[field]="column.field"
[header]="column.header"
[dataType]="column.dataType"
[width]="column.width">
</igx-column>
</ng-container>
</ng-container>
</igx-grid>
- 2 行目 : ngFor で列生成をしています。
- 3 行目 : ngSwitch で列の dataType で条件分けを開始します。
- 4 行目 : ngSwitchCase で dataType が boolean の時の igx-column を生成します。
- 8 ~ 10 行目 : アイコンを表示するかどうかを実装します。この部分のコードは方法 1 と同じです。
- 12 行目 : ここまでの分岐に当てはまらなかった場合の igx-column を生成します。
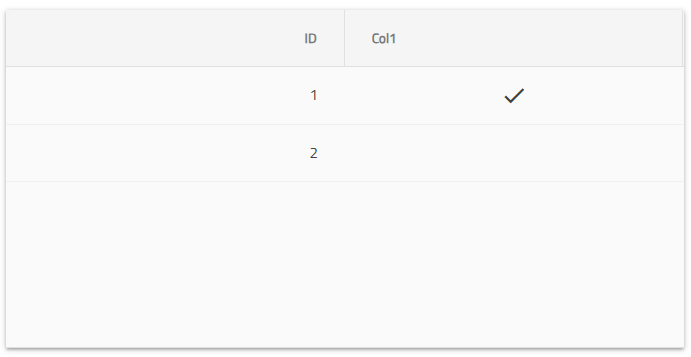
実行結果
方法 1 も方法 2 も実行結果は以下のようになります。×マークが表示されていた 2 行目の Col1 列が空欄になりました!

※ kb14975-app1 が方法 1 のサンプル、kb14975-app2 が方法 2 のサンプルです。