
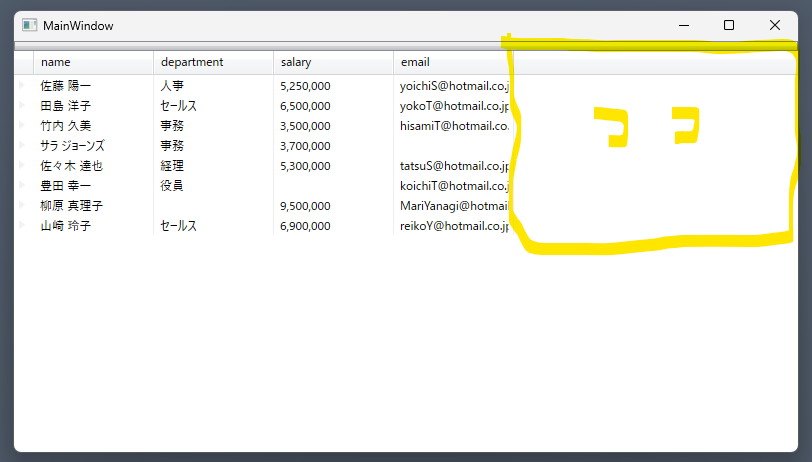
XamDataGrid や XamTreeGrid では、幅に対してデータが少ない場合に余白列が表示されている場合があります。この余白はクリックすることで行の選択をすることができます。今回は、この操作を検知し無効にする方法(余白列のクリックを検知しイベント処理をハンドルする方法)をご紹介します。
余白列は明確に定義されていないので、はてどうしよう
実は余白列を明確にこれ!と検知するための項目がございません。しかし、余白列ではないデータのある列は ContentPresenter 内部の要素になっているため、それを利用します。
今回の場合は、クリックされた箇所が、RecordPresenter 内部であり、かつ、ContentPresenter の外である。ことをチェックすることで、余白列であると判断する方法です。
以下のサンプルコードは PreviewMouseLeftButtonDown イベント内部での処理になります。
private void xamDataGrid1_PreviewMouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
DependencyObject? current = e.OriginalSource as DependencyObject;
bool isInsideContentPresenter = false;
// e.OriginalSource から RecordPresenter まで遡る
while (current != null)
{
if (current is RecordPresenter)
break; // RecordPresenter に到達したらループ終了
if (current is ContentPresenter)
isInsideContentPresenter = true; // ContentPresenter 内ならフラグを立てる
current = VisualTreeHelper.GetParent(current);
}
// RecordPresenter 内かつ ContentPresenter の外側の場合にメッセージを表示
if (current is RecordPresenter && !isInsideContentPresenter)
{
MessageBox.Show("RecordPresenter 内部、かつ、ContentPresenter の外側がクリックされました");
e.Handled = true;
}
}
こちらの処理をご参考にしていただき、実装をお試しください。