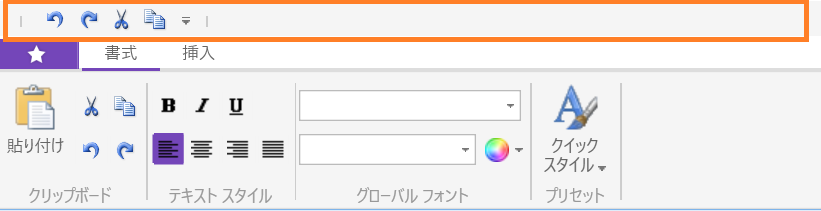
クイック アクセス ツールバーとは、リボン UI の画面上部にあり、よく使うコマンドをワン クリックで実行するためのアイコンが並んでいる領域のことです。XamRibbon の場合は、下記のスクリーンショットのオレンジで囲った部分です。

このクイック アクセス ツールバーですが、「今開発しているアプリケーションではクイック アクセス ツールバーを使用する予定はないので、非表示にしたい」といったお問い合わせをよくいただきます。その場合は、QuickAccessToolBar オブジェクトの描画用に確保されている領域を消すことで実現できます。
なおこの記事では説明の簡便性から Office2013 のテーマを適用している場合で説明していきます。別のテーマを利用している場合も基本的には同じ手順になるのですが、非表示にする要素が異なる場合もあります。もしうまくいかない場合は別途技術サポートにお問い合わせください。
QuickAccessToolBar オブジェクトの描画用に確保されている領域を消す
QuickAccessToolBar 用に確保されている領域を消すには、XamRibbon をターゲットとする ControlTemplate を書き換えます。
XamRibbon のデフォルトの Style は https://github.com/Infragistics/wpf-resources/tree/main/DefaultStyles/Ribbon から取得できます。「Ribbonテーマ名.xaml」というファイル命名規則に従って入っています。Office2013 を使用している場合は RibbonOffice2013.xaml です。しかしながら今回書き換える必要がある ControlTemplate は RibbonOffice2013.xaml が読み込んでいる RibbonScenic.xaml の中で定義されていますので、RibbonSenic.xaml から該当する ControlTemplate をコピーしてきて書き換えていきます。
1. 名前空間を追加する
XamRibbon の Style 内で使用されている名前空間を追加します。以下の名前空間を Window に追加します。
xmlns:igWindows="http://infragistics.com/Windows"
<!-- MainWindow.xaml -->
<Window x:Class="KB15665_WpfApp1_ThemeOffice2013.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:igWindows="http://infragistics.com/Windows"
xmlns:igRibbon="http://infragistics.com/Ribbon"
xmlns:local="clr-namespace:KB15665_WpfApp1_ThemeOffice2013"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
2. RibbonSenic.xaml の中からTargetType=”{x:Type igRibbon:XamRibbon}” の Style を探し出し、Resources にコピー&ペーストする
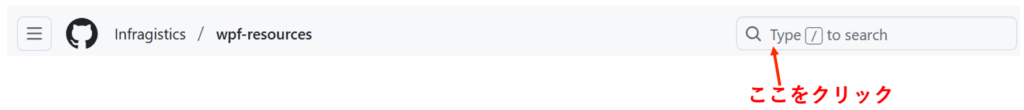
https://github.com/Infragistics/wpf-resources/tree/main/DefaultStyles/Ribbon にアクセスし、検索ボックスをクリックして

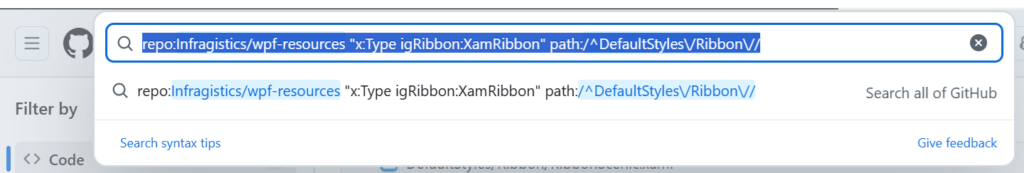
検索ボックス内に
repo:Infragistics/wpf-resources "x:Type igRibbon:XamRibbon" path:/^DefaultStyles\/Ribbon\//

と入力して検索します。/DefaultStyles/Ribbon/ 配下にあるファイルの中から x:Type igRibbon:XamRibbon が出現する個所が横断検索されます。
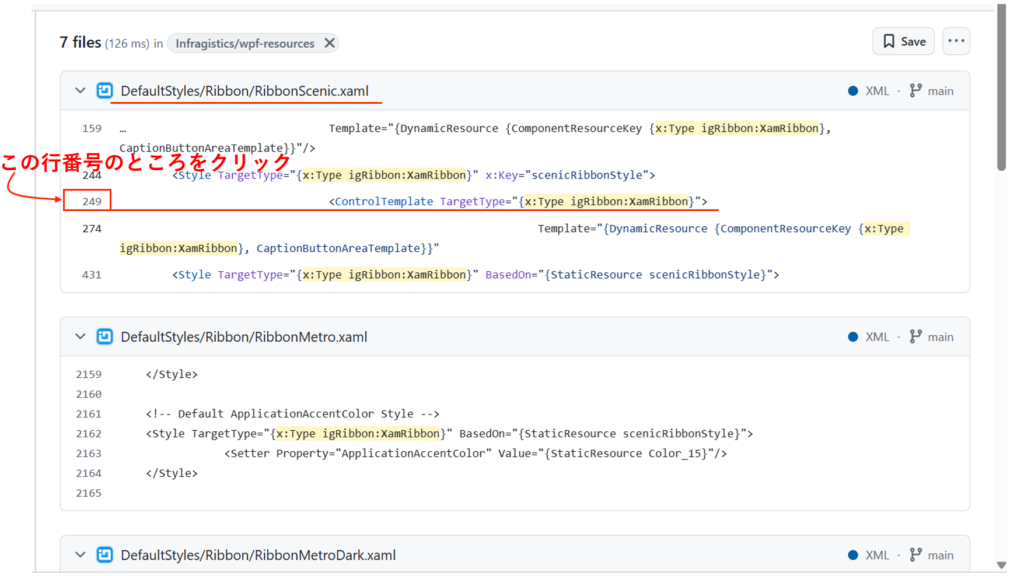
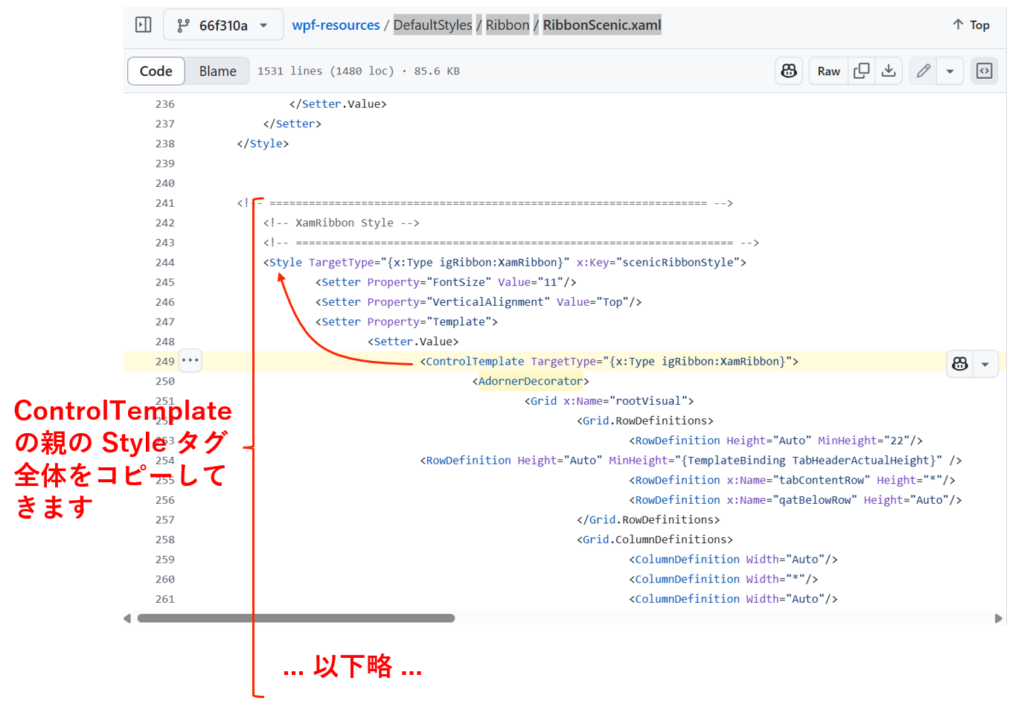
検索結果の中から RibbonSenic.xaml ファイルの TargetType=”{x:Type igRibbon:XamRibbon}” の ControlTemplate を探し出し、その行番号のところをクリックします。

これで RibbonSenic.xaml の中から TargetType=”{x:Type igRibbon:XamRibbon}” の ControlTemplate を探し出せました (※註: もちろん GitHub のリポジトリで RibbonSenic.xaml を開いて該当する Style を目視で探し出してもかまいません)。
探し出せたら、ControlTemplat の 親の Style 全体をアプリケーション側の Resources にコピーします。

<!-- MainWindow.xaml -->
<igRibbon:XamRibbon
x:Name="xamRibbon1"
Theme="Office2013">
<igRibbon:XamRibbon.Resources>
<!-- https://github.com/Infragistics/wpf-resources/DefaultStyles/Ribbon/RibbonScenic.xaml からコピー (ここから) -->
<!-- =================================================================== -->
<!-- XamRibbon Style -->
<!-- =================================================================== -->
<Style TargetType="{x:Type igRibbon:XamRibbon}" x:Key="scenicRibbonStyle">
<Setter Property="FontSize" Value="11"/>
<Setter Property="VerticalAlignment" Value="Top"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type igRibbon:XamRibbon}">
<!-- ... (中略) ... -->
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- https://github.com/Infragistics/wpf-resources/DefaultStyles/Ribbon/RibbonScenic.xaml からコピー (ここまで) -->
</igRibbon:XamRibbon.Resources>
... (中略) ...
</igRibbon:XamRibbon>
3. コピーしてきた Style を必要なところだけ残して削除する
せっかくコピーしてきたところですが、今回書き換えが必要なのは ControlTemplate だけですので、それ以外の Setter は XamRibbon から継承する形に書き換えます。
現在のコード
<!-- MainWindow.xaml -->
<Style TargetType="{x:Type igRibbon:XamRibbon}" x:Key="scenicRibbonStyle">
<Setter Property="FontSize" Value="11"/>
<Setter Property="VerticalAlignment" Value="Top"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type igRibbon:XamRibbon}">
<!-- ... (中略) ... -->
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
書き換え後のコード
<!-- MainWindow.xaml -->
<!-- x:Key の指定を削除し、BasedOn で XamRibbon にあたっている Style を継承するようにします -->
<Style TargetType="{x:Type igRibbon:XamRibbon}" BasedOn="{StaticResource {x:Type igRibbon:XamRibbon}}">
<!-- BasedOn で XamRibbon にあたっている Style を継承することにより、ここにある Template 以外の各 Setter は不要になるので削除します -->
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type igRibbon:XamRibbon}">
<!-- ... (中略) ... -->
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
4. QuickAccessToolBar オブジェクトの描画用に確保されている領域を消す
QuickAccessToolBar オブジェクト用の描画領域は ControlTemplate 内の Grid の RowDefinition で高さが指定されています。その高さを 0 にすることで領域を消すことができます。
現在のコード
<!-- MainWindow.xaml -->
<Style TargetType="{x:Type igRibbon:XamRibbon}" BasedOn="{StaticResource {x:Type igRibbon:XamRibbon}}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type igRibbon:XamRibbon}">
<AdornerDecorator>
<Grid x:Name="rootVisual">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="22"/> <!-- ここの Height と MinHeight が書き換え対象です -->
<RowDefinition Height="Auto" MinHeight="{TemplateBinding TabHeaderActualHeight}" />
<RowDefinition x:Name="tabContentRow" Height="*"/>
<RowDefinition x:Name="qatBelowRow" Height="Auto"/>
</Grid.RowDefinitions>
<!-- ... (中略) ... -->
</Grid>
</AdornerDecorator>
<!-- ... (中略) ... -->
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
書き換え後のコード
<!-- MainWindow.xaml -->
<Style TargetType="{x:Type igRibbon:XamRibbon}" BasedOn="{StaticResource {x:Type igRibbon:XamRibbon}}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type igRibbon:XamRibbon}">
<AdornerDecorator>
<Grid x:Name="rootVisual">
<Grid.RowDefinitions>
<RowDefinition Height="0"/> <!-- Height を 0 にし、MinHeight を削除します -->
<RowDefinition Height="Auto" MinHeight="{TemplateBinding TabHeaderActualHeight}" />
<RowDefinition x:Name="tabContentRow" Height="*"/>
<RowDefinition x:Name="qatBelowRow" Height="Auto"/>
</Grid.RowDefinitions>
<!-- ... (中略) ... -->
</Grid>
</AdornerDecorator>
<!-- ... (中略) ... -->
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
⚠️なお、コピーしてきた Style をそのまま使用するとエラーが発生してしまう個所があります。以下の正誤表を参考に修正してください。
誤: igRibbon:RibbonWindowContentHost.CaptionButtonVersion="{Binding Path=(igRibbon:RibbonWindowContentHost.ContentHost).CaptionButtonVersion, RelativeSource={RelativeSource Self}}"
正:igRibbon:RibbonWindowContentHost.CaptionButtonVersion="{Binding Path=(igRibbon:RibbonWindowContentHost.CaptionButtonVersion), RelativeSource={RelativeSource Self}}"
以上で完了です!
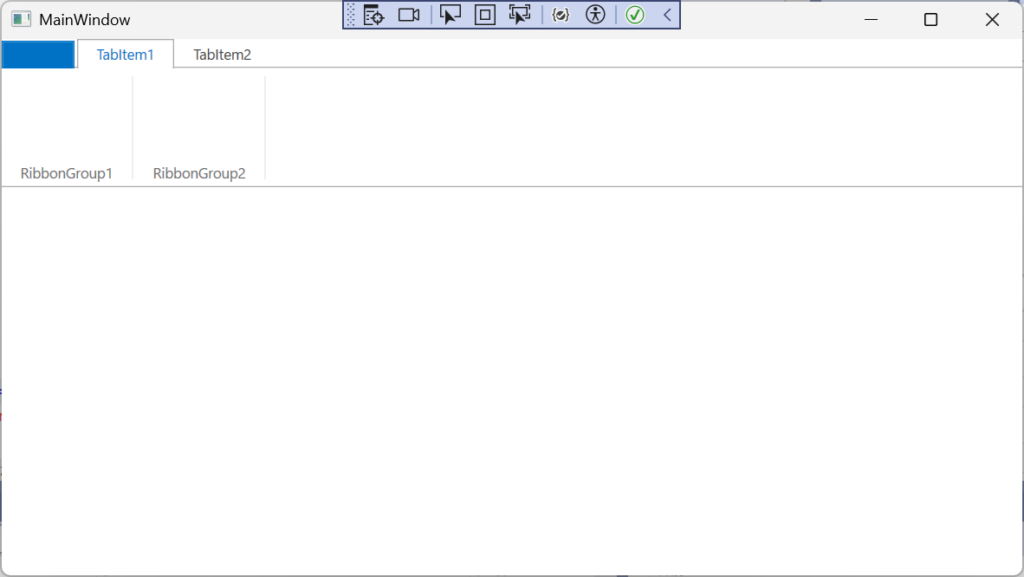
実行結果

クイック アクセス ツールバーが消えました!