- 縦棒グラフ(series.type=”column”)
- 横棒グラフ(series.type=”bar”)
- 積層型の縦棒グラフ(series.type=”stackedColumn” または series.type=”stacked100Column”)
- 積層型の横棒グラフ(series.type=”stackedBar” または series.type=”stacked100Bar”)
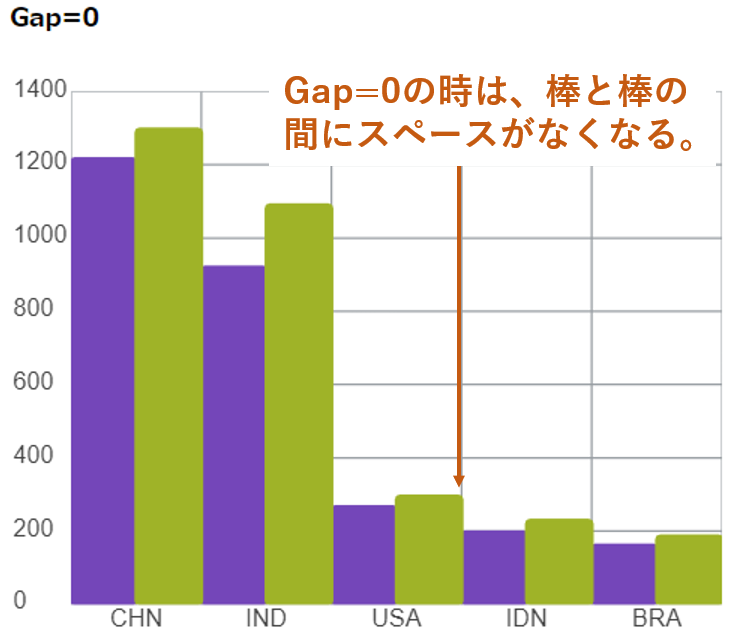
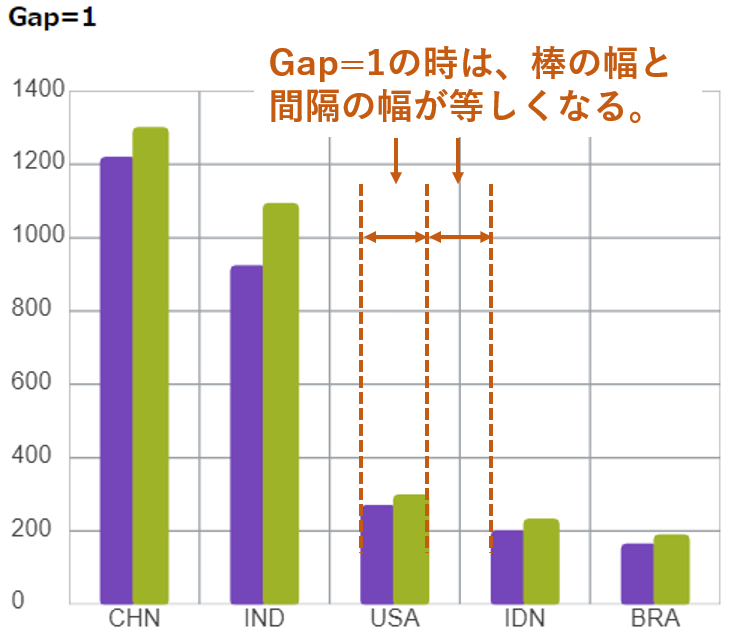
などで棒の幅を調整したい場合は、軸の gap オプションで棒の間隔を調整し、間接的に棒の幅を調整してください。
$("#chart").igDataChart({
...
axes: [
{
name: "xAxis",
type: "categoryX",
gap: 1,
...
},
...
],
...
});
gap プロパティは、0 から 1 の範囲で指定が可能です。最小値 0 の場合に棒と棒のスペースがない状態、最大値 1 の場合は棒と棒のスペースが棒の幅と等しい状態になります。