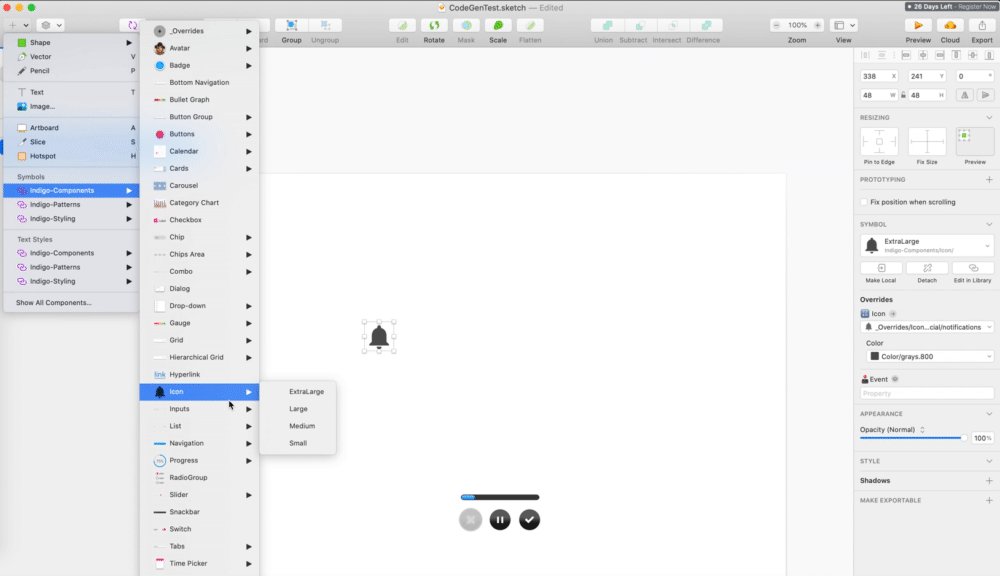
Indigo.Design Sketch プラグインを利用してデザインを作成する際に、Icon コンポーネントを配置したい場合、以下の2つの方法で配置する事ができます。
- Symbols > Indigo-Components > Icon から配置する。
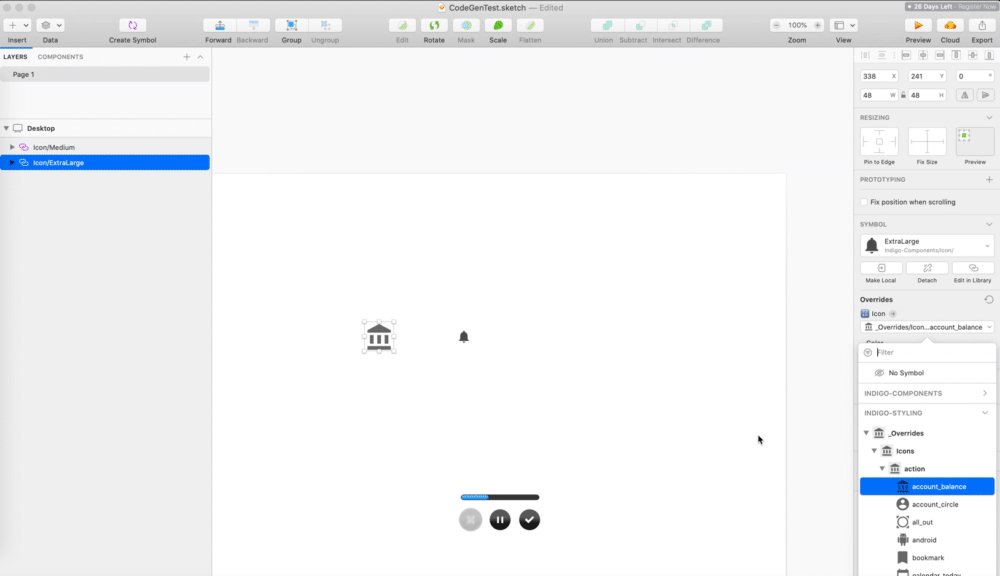
- Symbols > Indigo-Styling > _Overrides > Icons から配置する。
デザイン上ではどちらの配置方法でも問題ありませんが、Visual Studio Code のコードジェネレータープラグインを利用したコード生成の際に、2番目の方法では以下のようなエラーが出て、正常に生成ができません。
Skipping Object, no generator was found for parent name: No parent, class name: symbolInstance, Object name: _Overrides/Icons/.../...
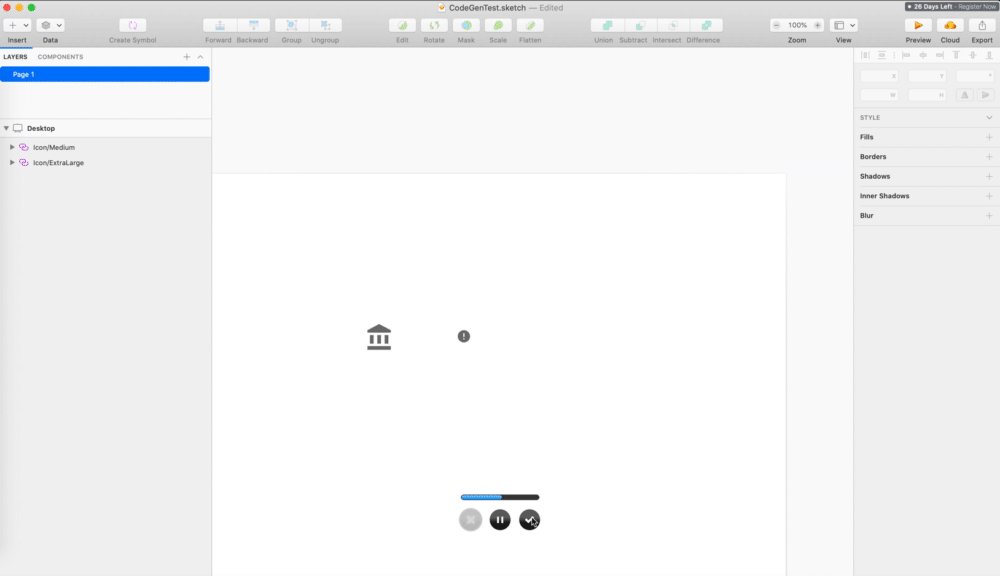
コード生成を行う場合は以下を参考に、Indigo-Components から Icon を配置し、スタイルの変更によってアイコンの種類を変更する方法で行ってください。

また、1番目の方法であっても、Icon コンポーネントを配置する場合は、Icon コンポーネントのデタッチを行うと、ほとんどの場合コード生成でエラーとなりますので、Icon コンポーネントのデタッチは行わないように気をつけてください。