igxGridではバージョン10.1.0よりshowSummaryOnCollapseプロパティが導入され、グループ行や親行が縮小した状態でも集計行を表示することが可能になりました。showSummaryOnCollapseはデフォルト値は falseとなっており、通常は集計行は親行が縮小したときに非表示となります。
プロパティをtrueに設定すると、縮小時も集計行が表示されるようになります。
<igx-grid igxPreventDocumentScroll #grid1 [data]="data" [width]="'100%'" [height]="'800px'" [groupingExpressions]="initialExpr" [showSummaryOnCollapse]="true">
<igx-column field="OrderID" header="Order ID" [hidden]="true" >
</igx-column>
<igx-column field="ShipCountry" header="Ship Country" width="200px" [dataType]="'string'" [groupable]="true" [hasSummary]="true">
</igx-column>
<igx-column field="PostalCode" header="Postal Code" width="200px" [groupable]="true" [hasSummary]="true">
</igx-column>
<igx-column field="Quantity" header="Quantity" width="200px" [dataType]="'number'" [groupable]="true" [hasSummary]="true">
</igx-column>
<igx-column field="ShipName" header="Ship Name" width="250px" [groupable]="true" >
</igx-column>
<igx-column field="ShipCity" header="Ship City" width="250px" [groupable]="true" >
</igx-column>
<ng-template igxGroupByRow let-groupRow>
<div class="igx-group-label">
<igx-icon fontSet="material" class="igx-group-label__icon">group_work</igx-icon>
<span class="igx-group-label__column-name">
{{ groupRow.expression.fieldName }}:
</span>
<span class="igx-group-label__text">{{ groupRow.value }}</span>
<igx-badge [value]="groupRow.records.length" class='igx-group-label__count-badge'></igx-badge>
</div>
</ng-template>
</igx-grid>
結果

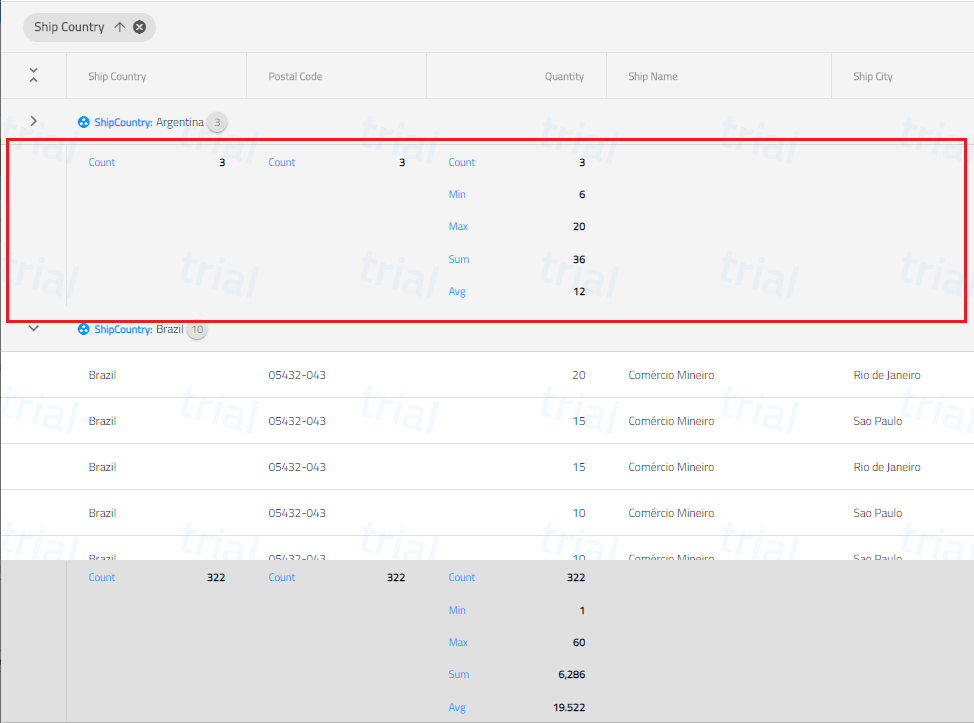
縮小した行に対して集計行が表示されています。
リファレンス
- 「IgxGridComponent – showSummaryOnCollapse」
- https://jp.infragistics.com/products/ignite-ui-angular/docs/typescript/latest/classes/igxgridcomponent.html#showsummaryoncollapse